62,256
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<div class="right_body">
<div class="body">
<div class="top_subnav">CMS内容管理平台 > 首页 > 发布文章</div>
<div class="title_h3">
发布文章
</div>
<p class="line" style="margin-top:0;">
</p>
<div class="news">
<div>
@using (Html.BeginForm(null, null, FormMethod.Post, new { id = "newsinsertform" }))
{
<p><span>文章标题:</span>@Html.TextBoxFor(a => a.News_Title, new { @class = "newstitle" })</p>
<p><span>文章类别:</span>@Html.DropDownListFor(a => a.NewsTypes.Id, (SelectList)ViewData["NewsType"], new { @class = "newstype" })</p>
<p><span>图片新闻:</span>@Html.CheckBoxFor(a => a.IsPic, new { @class = "IsPic" })<input type="file" id="fileupload" name="fileupload" class="upload" /></p>
<p><span>文章内容:</span></p>
<hr />
<div class="htmleditor">@Html.TextAreaFor(a => a.News_Content, new { @class = "newscontent" })</div>
}
</div>
</div>
<p class="line" style="margin-top:0;">
</p>
<div class="f">
<img src="~/Content/themes/manage/images/submit.gif" id="sub" />
</div>
<div id="element_to_pop_up">
<div class="message">恭喜你,提交成功了!</div>
</div>
</div>
</div>
$("#sub").click(function () {
if ($(".newstitle").val() != "" && $(".newstitle").val() != "标题不能为空") {
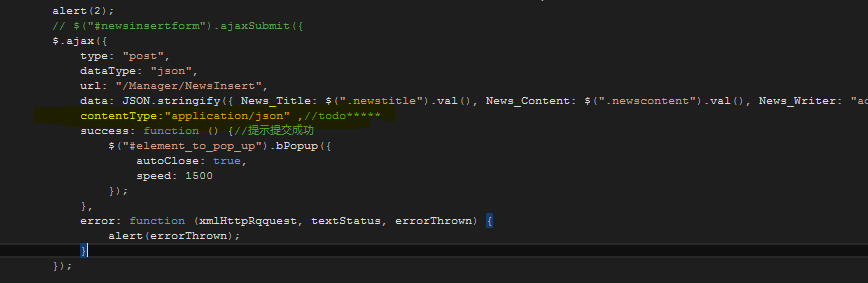
$("#newsinsertform").ajaxSubmit({
type: "post",
dataType: "json",
url: "/Manage/NewsInsert",
data: JSON.stringify({ News_Title: $(".newstitle").val().trim(), News_Content: editor.document.getBody().getHtml(), News_Writer: "admin", IsPic: $(".IsPic").val().trim(), News_TypeId: $(".newstype").val() }),
success: function () {//提示提交成功
$("#element_to_pop_up").bPopup({
autoClose: true,
speed: 1500
});
},
error: function (xmlHttpRqquest, textStatus, errorThrown) {
alert(errorThrown);
}
});
} else {
$(".newstitle").Text("<span style='color:red'>*标题不能为空<span>");
}
});
/// <summary>
/// 发布页面()
/// </summary>
/// <returns></returns>
public ActionResult NewsInsert()
{
var b = new NewsTypes();
var newstypelist = b.GetList();
var selectlist = new SelectList(newstypelist, "Id", "TypeName");
ViewData["NewsType"] = selectlist;
return View();
}
/// <summary>
/// 发布页面
/// </summary>
/// <param name="str"></param>
/// <returns></returns>
[HttpPost]
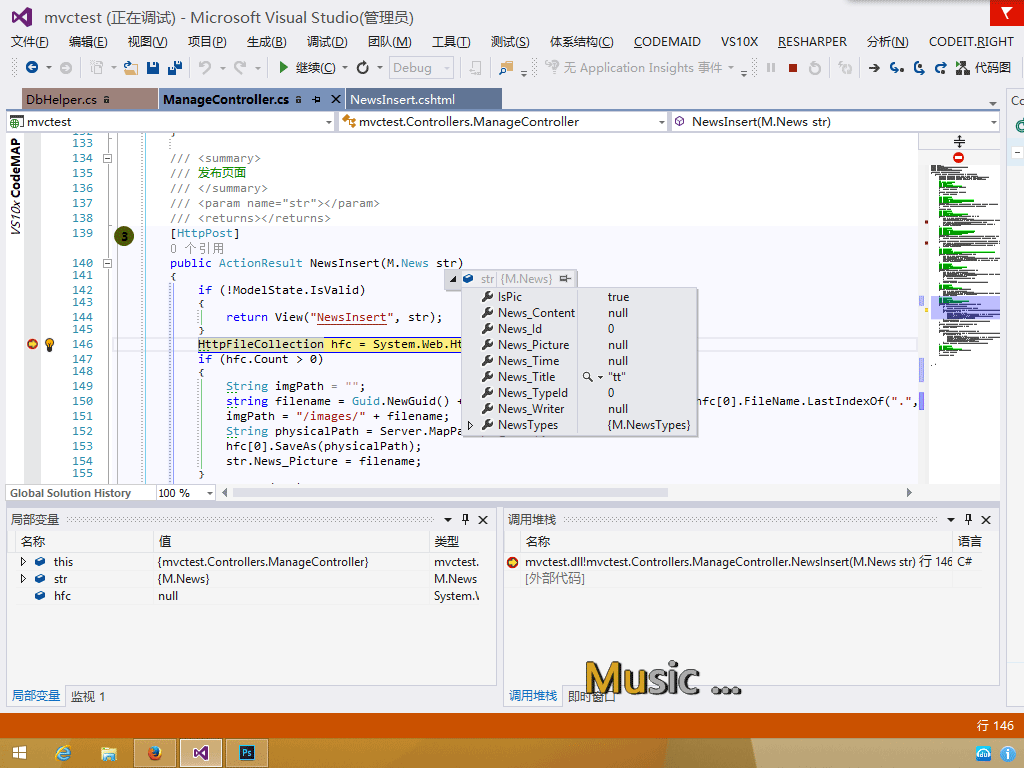
public ActionResult NewsInsert(M.News str)
{
if (!ModelState.IsValid)
{
return View("NewsInsert", str);
}
HttpFileCollection hfc = System.Web.HttpContext.Current.Request.Files;
if (hfc.Count > 0)
{
String imgPath = "";
string filename = Guid.NewGuid() + "." + hfc[0].FileName.Substring(hfc[0].FileName.LastIndexOf(".", StringComparison.Ordinal) + 1);
imgPath = "/images/" + filename;
String physicalPath = Server.MapPath(imgPath);
hfc[0].SaveAs(physicalPath);
str.News_Picture = filename;
}
_bn.Insert(str);
return Json(str, JsonRequestBehavior.AllowGet);
}


using System.ComponentModel.DataAnnotations;
namespace M
{
public class News
{
[Key]
[Display(Name = "ID")]
public int News_Id { get; set; }
[Display(Name = "文章标题")]
public string News_Title { get; set; }
[Display(Name = "发布时间")]
public string News_Time { get; set; }
[Display(Name = "文章作者")]
public string News_Writer { get; set; }
[Display(Name = "是否有图片")]
public bool IsPic { get; set; }
[Display(Name = "图片名称")]
public string News_Picture { get; set; }
[Display(Name = "文章内容")]
public string News_Content { get; set; }
[Display(Name = "文章分类")]
public int News_TypeId { get; set; }
public virtual NewsTypes NewsTypes { get; set; }
}
}