80,353
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
 <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<RelativeLayout android:id="@+id/RelativeLayout02"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
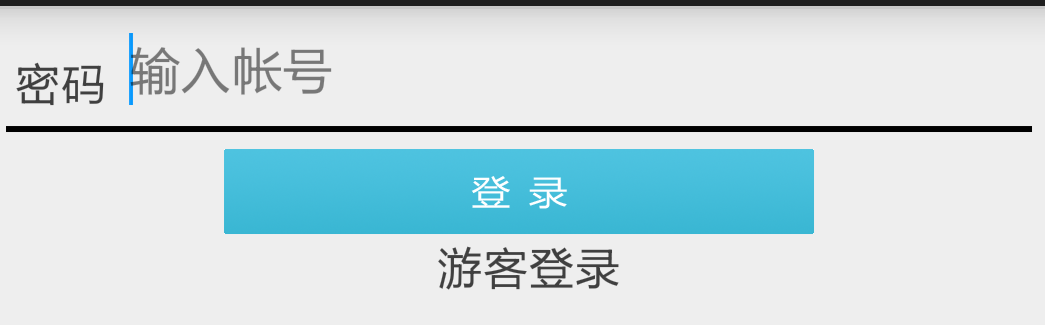
<EditText android:id="@+id/login_edit_account"
android:paddingLeft="45.0sp"
android:saveEnabled="true" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:layout_marginLeft="5.0dip"
android:layout_marginTop="5.0dip" android:layout_marginRight="5.0dip"
android:layout_marginBottom="5.0px" android:hint="@string/strInputAccHint"
android:maxLength="10"
android:layout_alignParentTop="true" android:inputType="number" />
<TextView android:textSize="16.0dip" android:textColor="#ff3f3f3f"
android:gravity="center_vertical" android:id="@+id/TextView01"
android:paddingLeft="7.0sp" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_marginRight="15.0sp"
android:text="密码" android:layout_alignLeft="@+id/login_edit_account"
android:layout_alignTop="@+id/login_edit_account"
android:layout_alignBottom="@+id/login_edit_account" />
</RelativeLayout>
<ImageButton android:id="@+id/btn_login"
android:background="@drawable/btn_login" android:clickable="true"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_gravity="center_vertical|center_horizontal" />
<TextView android:textSize="16.0dip" android:textColor="#ff3f3f3f"
android:gravity="center_vertical" android:id="@+id/TextView05"
android:paddingLeft="7.0sp" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="游客登录"
android:layout_gravity="center_vertical|center_horizontal" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<RelativeLayout android:id="@+id/RelativeLayout02"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<EditText android:id="@+id/login_edit_account"
android:paddingLeft="45.0sp"
android:saveEnabled="true" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:layout_marginLeft="5.0dip"
android:layout_marginTop="5.0dip" android:layout_marginRight="5.0dip"
android:layout_marginBottom="5.0px" android:hint="@string/strInputAccHint"
android:maxLength="10"
android:layout_alignParentTop="true" android:inputType="number" />
<TextView android:textSize="16.0dip" android:textColor="#ff3f3f3f"
android:gravity="center_vertical" android:id="@+id/TextView01"
android:paddingLeft="7.0sp" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_marginRight="15.0sp"
android:text="密码" android:layout_alignLeft="@+id/login_edit_account"
android:layout_alignTop="@+id/login_edit_account"
android:layout_alignBottom="@+id/login_edit_account" />
</RelativeLayout>
<ImageButton android:id="@+id/btn_login"
android:background="@drawable/btn_login" android:clickable="true"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_gravity="center_vertical|center_horizontal" />
<TextView android:textSize="16.0dip" android:textColor="#ff3f3f3f"
android:gravity="center_vertical" android:id="@+id/TextView05"
android:paddingLeft="7.0sp" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="游客登录"
android:layout_gravity="center_vertical|center_horizontal" />
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<corners android:radius="6dp"/> <!-- 圆角角度 -->
<solid android:color="@color/bg_white"/>
<stroke android:color="@color/bg_white" android:width="0.4dp"/> <!-- 边框颜色与边框大小 -->
</shape><EditText
android:id="@id/edittext2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp" //这个地方就是你所需要的距离手机边缘距离
android:layout_marginRight="10dp" //这个地方就是你所需要的距离手机边缘距离
android:background="@drawable/edit_style"
/><ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/image"
android:layout_marginLeft="10dp" //这个地方就是你所需要的距离手机边缘距离
android:layout_marginRight="10dp" //这个地方就是你所需要的距离手机边缘距离
android:scaleType="fitXY"
/>