21,890
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
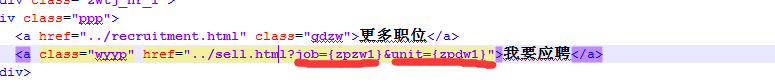
 ,并且option选项的值与传递过来的参数是一样的?
,并且option选项的值与传递过来的参数是一样的?
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>Document</title>
<script src="http://static.blog.csdn.net/scripts/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
function getRequest()
{
var url = location.search; //获取url中"?"符后的字串
var theRequest = new Object();
if(url.indexOf("?") != -1)
{
var str = url.substr(1);
strs = str.split("&");
for(var i = 0; i < strs.length; i ++)
{
theRequest[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]);
}
}
return theRequest;
}
$(function(){
var Request=new Object();
Request=getRequest();
$("#zw").val(Request['job']);
$("#dw").val(Request['unit']);
})
</script>
</head>
<body>
应聘职位: <select id="zw" name="zw"><option value=""></option><option value="{zpzw1}">zw1</option><option value="{zpzw2}">zw2</option></select>
应聘单位: <select id="dw" name="dw"><option value=""></option><option value="{zpdw1}">dw1</option><option value="{zpdw2}">dw2</option></select>
</body>
</html>

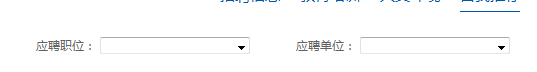
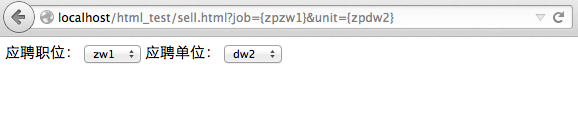
 赋值到同页面的
赋值到同页面的 这两个下拉框里面来呢?
这两个下拉框里面来呢?
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title> New Document </title>
</head>
<body>
<a href="2.php?job=1&unit=2">我要招聘</a>
</body>
</html>
<?php
$job = isset($_GET['job'])? $_GET['job'] : '';
$unit = isset($_GET['unit'])? $_GET['unit'] : '';
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<title> New Document </title>
</head>
<body>
<p>job:<select name="job">
<option value="">请选择</option>
<option value="1" <?php if($job=="1"){echo "selected";} ?>>1</option>
<option value="2" <?php if($job=="2"){echo "selected";} ?>>2</option>
<option value="3" <?php if($job=="3"){echo "selected";} ?>>3</option>
</select></p>
<p>unit:<select name="unit">
<option value="">请选择</option>
<option value="1" <?php if($unit=="1"){echo "selected";} ?>>1</option>
<option value="2" <?php if($unit=="2"){echo "selected";} ?>>2</option>
<option value="3" <?php if($unit=="3"){echo "selected";} ?>>3</option>
</select></p>
</body>
</html>