21,891
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
echo "<script type = ' text/javascript ' > alert ( '发布成功。' ); location: reload( ) ;</script>";
//试试这两个中的一个
window.history.back();
window.history.go(-1);
 每次发布完新闻,想通过点击消息提示框的“确定”按钮后,回到消息列表的页面
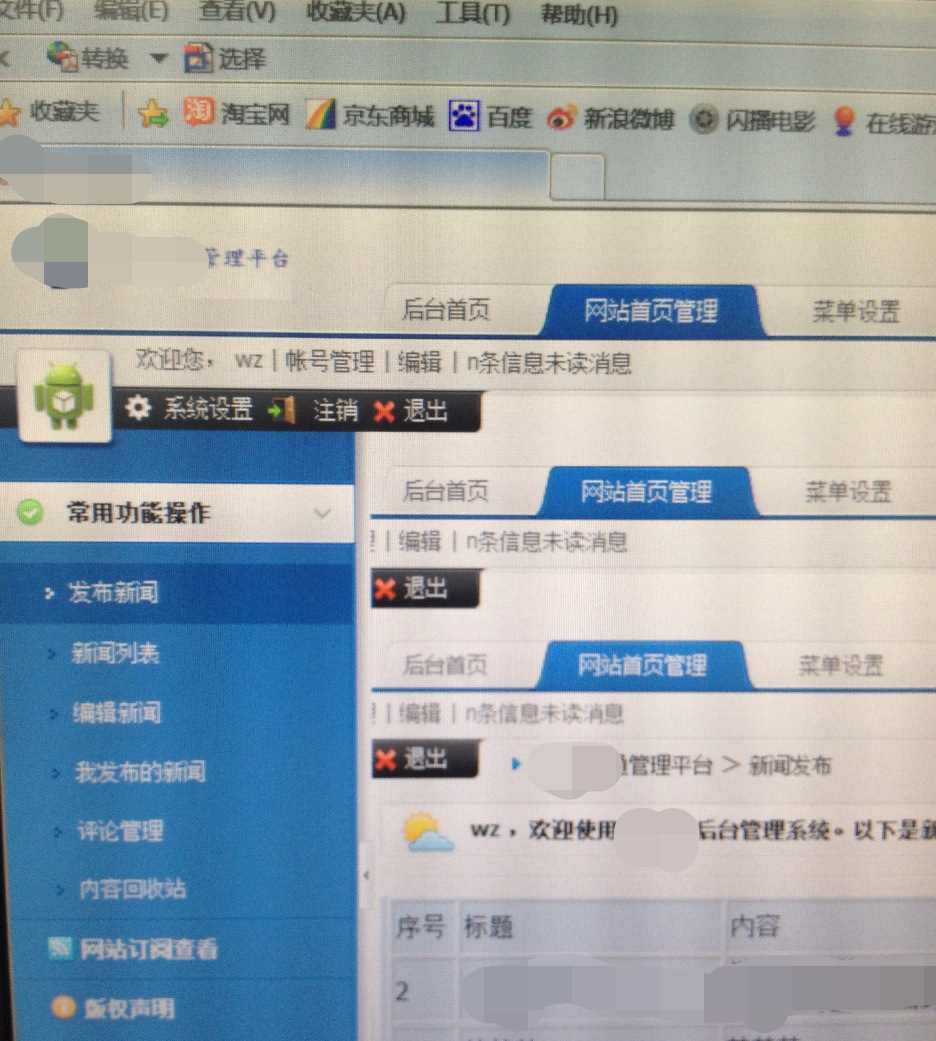
但是页面会重复在一起,比如图片中显示的,连续发布三次消息,页面就变重复了三次。。。
每次发布完新闻,想通过点击消息提示框的“确定”按钮后,回到消息列表的页面
但是页面会重复在一起,比如图片中显示的,连续发布三次消息,页面就变重复了三次。。。
echo "<script type = ' text/javascript ' > alert ( '发布成功。' ); window.location = 'index.php' ;</script>";
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title> New Document </title>
<style type="text/css">
.tb{
width:100%;
}
.tb td{
width:20%;
text-align:center;
border:1px solid #000000;
border-collapse:collapse;
}
</style>
</head>
<body>
<table class="tb">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title> New Document </title>
</head>
<body>
<script type="text/javascript">
function c(){
if(confirm('是否要刷新')==true){
window.location = 'index.php';
}
}
</script>
<input type="button" name="b1" value="點我刷新" onclick="c()">
</body>
</html>