87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
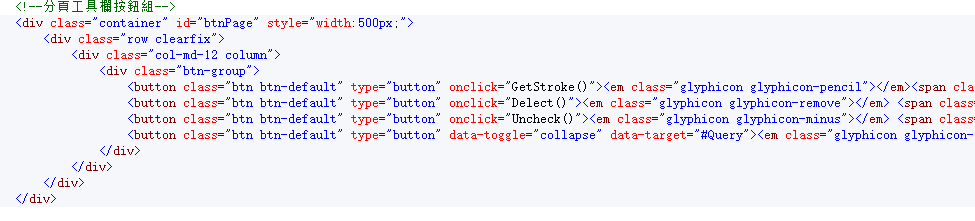
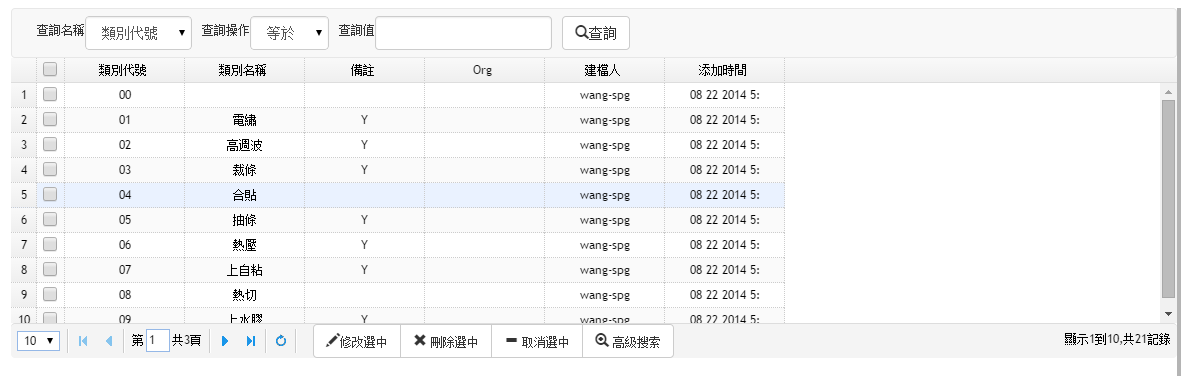
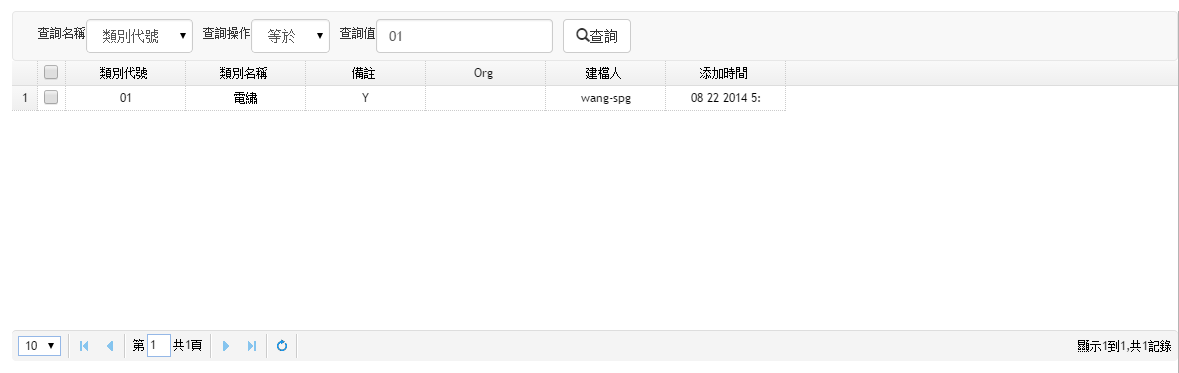
分享 $('#dg').datagrid({
url: dataUrl,
methord: 'post',
queryParams: QueryParameters,
idField: "id",
height: 300,
striped: true,//True 奇偶行使用不同背景色
columns: $columns,//設定欄位
border: false,//去掉邊框
rownumbers: true,//如果为true,则显示一个行号列
pagination: true,//如果为true,则在数据表格控件底部显示分页工具栏。
pageSize: 10, //页容量,必须和pageList对应起来,否则会报错
pageNumber: 1, //默认显示第几页
pageList: [10, 20, 30],//分页中下拉选项的数值
}).datagrid("getPager").pagination({
buttons: "#btnPage",
});