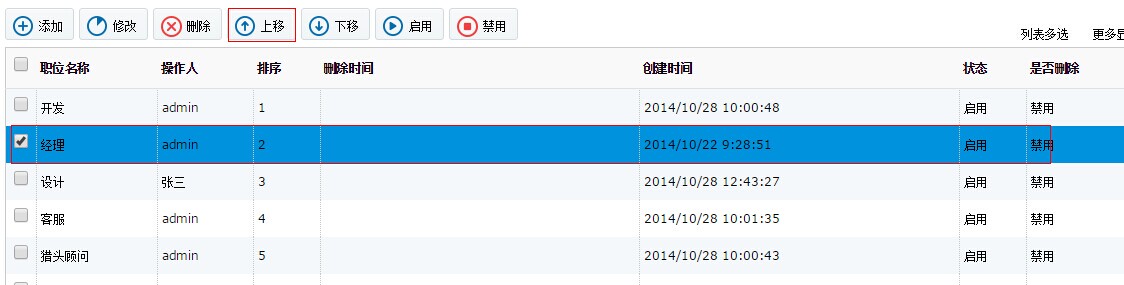
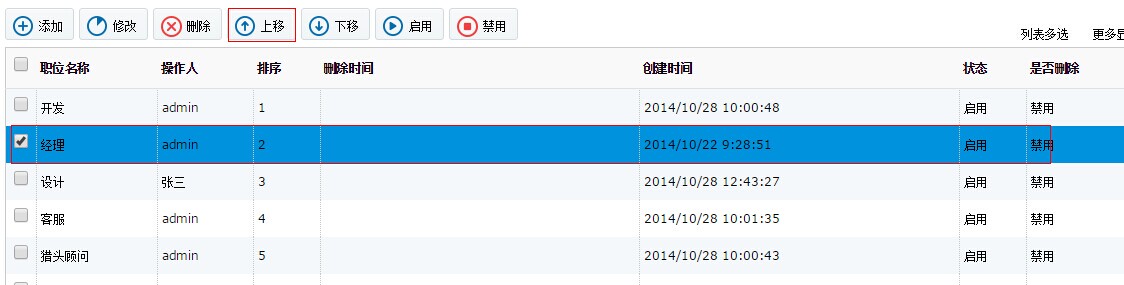
我现在想做一个选中该行上下移动操作 移动完后我重新加载的数据 选中的行checkbox 的状态为false了 后来我想了一个办法用cookie保存 但是结果不是很理想 问问改怎么改动 或者有什么更好的方法

var name = "id";
SetCookie(name, checkedid);//保存值的方法
var uptr = tr;
uptr.remove();
uptr.insertAfter($("#datalist input:checked[name=sel_item]").parent().parent());//移动
$("#tr").addClass("onmove");
SelectData();//重新加载数据
var id = getCookie(name);//得到cookie中保存的id
$("input:checkbox[value='5']").attr('checked', 'true'); //给该id赋值选择状态
现在遇到的情况是 刷新后 没有给改行赋值状态 求解中 ,谢谢
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享