21,891
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
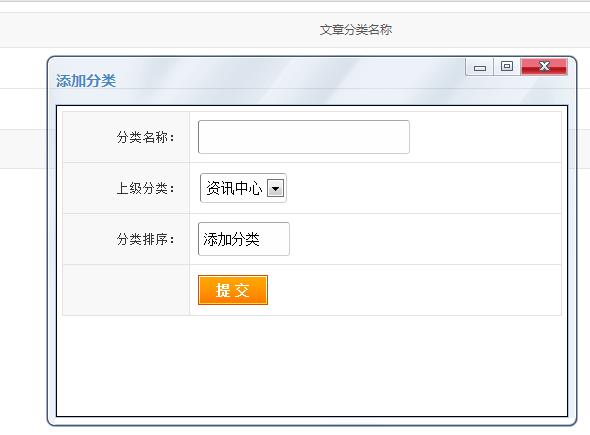
分享 增加没有问题,但是后面我要修改,怎么进行查询数据并在这上面显示呢?
增加没有问题,但是后面我要修改,怎么进行查询数据并在这上面显示呢?
<script type="text/javascript">
$(document).ready(function() {
$('#open').click(function() {
var title = $(this).attr("value");
$("#add").val(title);
$('#Window1').AeroWindow({
WindowTitle: title,
WindowPositionTop: 'center',
WindowPositionLeft: 'center',
WindowWidth: 500,
WindowHeight: 300,
WindowAnimation: 'easeOutCubic'
});
});
});
</script>
<div id="open">添加</div>
<style>
#Window1{display:none;}
</style>
<div id="Window1">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="wenzhang">
<tr>
<td class="bg_f8" align="right" width="110">分类名称:</td>
<td><input type="text" name="info[class_name]" value="" class="inputall input200" /></td>
</tr>
<tr>
<td class="bg_f8" align="right">上级分类:</td>
<td>
<select name="info[class_type]" class="inputselect">
<option value="news" >资讯中心</option>
<option value="help" >帮助中心</option>
</select>
</td>
</tr>
<tr>
<td class="bg_f8" align="right">分类排序:</td>
<td><input type="text" name="info[class_order]" id="add" value="" class="inputall input80" /></td>
</tr>
<tr>
<td class="bg_f8"> </td>
<td><input type="submit" name="pesubmit" value="提 交" class="tjbtn" /></td>
</tr>
</table>
</div>
<div id="window"><iframe id='name1' name='name1' src='a.php'></iframe></div>
<script type="text/javascript">
$(document).ready(function() {
$('#open').click(function() {
var title = $(this).attr("value");
$("#name1").attr("src","a.php?你自己拼字符");
$('#Window1').AeroWindow({
WindowTitle: title,
WindowPositionTop: 'center',
WindowPositionLeft: 'center',
WindowWidth: 500,
WindowHeight: 300,
WindowAnimation: 'easeOutCubic'
});
});
});
</script>