81,094
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
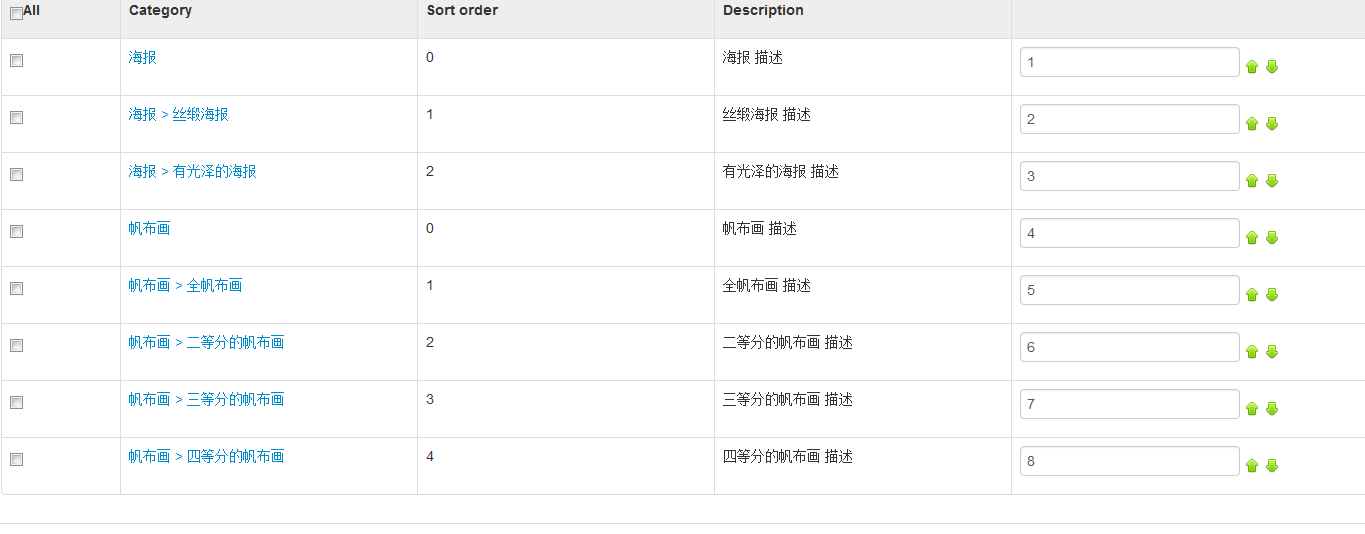
分享 如图 我想 一点后面 那个向上的按钮 js弹出 文本框中的值 现在 我做的是 一点 就只是弹出1 求大神解决 在线等
如图 我想 一点后面 那个向上的按钮 js弹出 文本框中的值 现在 我做的是 一点 就只是弹出1 求大神解决 在线等 <td><input type = "text" value = "2"> <img src = "/home/wang/Pictures/alarm.png" onclick = "show(this)"/></td> function show(dom) {
//1.获取这个点击的元素dom,获取前一个节点,获取节点的值
var va = $(dom).prev().val();
alert(va);
} <script>
function fun(e){
alert(e.value);
}
</script>
<body>
<input type="text" id="t1" name="t1" value="aaa"/>
<input type="button" onclick="fun(t1)" value="onclick"/>
<input type="text" id="t2" name="t2" value="bbb"/>
<input type="button" onclick="fun(t2)" value="onclick"/>
</body>