61,114
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>leftwindow</title>
<style type=text/css>
#baseInfoManager
{
width:180px;
height:100px;
}
#baseInfoManager p
{
height:30px;
text-indent:20px;
}
#baseInfoManager p a
{
display:block;
height:100%;
width:100%;
text-decoration:none;
line-height:30px;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
}
#baseInfoManager p a:hover{
height:100%;
width:100%;
color:#000;
text-decoration:none;
background:#dce7f0;
}
#baseInfoManager ul
{
margin-top:1px;
width:100%;
height:100%;
}
#baseInfoManager ul li
{
width:180px;
height:30px;
list-style:none;
line-height:30px;
text-indent:40px;
}
#baseInfoManager ul li a
{
float:left;
width:180px;
height:30px;
text-decoration:none;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
}
#baseInfoManager ul li a:hover{
width:180px;
height:30px;
color:#000;
text-decoration:none;
background:#dce7f0;
}
</style>
<SCRIPT language="javascript">
window.onload=function()
{
var obtn=document.getElementById('btn');
var oul=document.getElementById('ul1');
obtn.onclick=function()
{
if(oul.style.display=='block')
{
oul.style.display='none';
}
else
{
oul.style.display='block';
}
}
};
</SCRIPT>
</head>
<body bgcolor="#f3f8fc">
<div id="baseInfoManager">
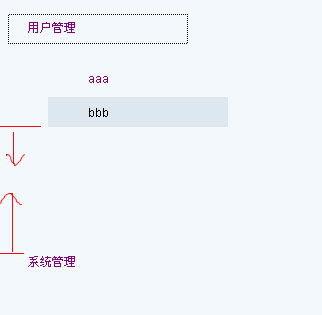
<p id="btn"><a href="#" onClick="showSubMenu(1)">用户管理</a></p>
<ul id="ul1" style="display:none;">
<li><a href="#" >aaa</a></li>
<li><a href="#" >bbb</a></li>
</ul>
<p id="btn1"><a href="#" onClick="showSubMenu(2)">系统管理</a></p>
<ul id="ul2" style="display:none;">
<li>ccc </li>
<li>ddd </li>
</ul>
</div>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>leftwindow</title>
<style type=text/css>
*{margin: 0px;padding:0px;}
#baseInfoManager
{
width:180px;
height:100px;
}
#baseInfoManager p
{
height:30px;
text-indent:20px;
clear:both;
}
#baseInfoManager p a
{
display:block;
height:100%;
width:100%;
text-decoration:none;
line-height:30px;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
}
#baseInfoManager p a:hover{
height:100%;
width:100%;
color:#000;
text-decoration:none;
background:#dce7f0;
}
#baseInfoManager ul
{
margin-top:1px;
width:100%;
}
#baseInfoManager ul li
{
width:180px;
list-style:none;
line-height:30px;
text-indent:40px;
}
#baseInfoManager ul li a
{
float:left;
width:180px;
text-decoration:none;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
}
#baseInfoManager ul li a:hover{
width:180px;
color:#000;
text-decoration:none;
background:#dce7f0;
}
</style>
<SCRIPT language="javascript">
window.onload=function()
{
var obtn=document.getElementById('btn');
var oul=document.getElementById('ul1');
obtn.onclick=function()
{
if(oul.style.display=='block')
{
oul.style.display='none';
}
else
{
oul.style.display='block';
}
}
};
</SCRIPT>
</head>
<body bgcolor="#f3f8fc">
<div id="baseInfoManager">
<p id="btn"><a href="#" onClick="showSubMenu(1)">用户管理</a></p>
<ul id="ul1" style="display:none;">
<li><a href="#" >aaa</a></li>
<li><a href="#" >bbb</a></li>
</ul>
<p id="btn1"><a href="#" onClick="showSubMenu(2)">系统管理</a></p>
<ul id="ul2" style="display:none;">
<li>ccc </li>
<li>ddd </li>
</ul>
</div>
</body>
</html>