67,513
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
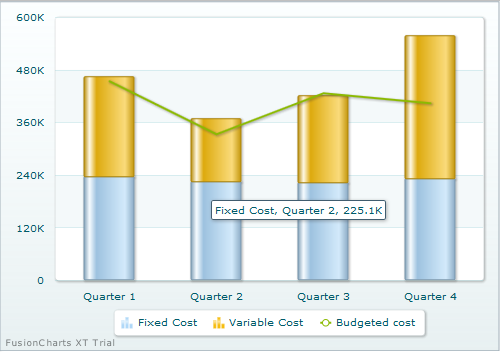
FusionCharts.ready(function () {
var analysisChart = new FusionCharts({
type: 'stackedColumn2DLine',
renderAt: 'chart-container',
width: '500',
height: '350',
dataFormat: 'json',
dataSource: {
"chart": {
"unescapeLinks":"0","palette": "3","showvalues": "0","numvdivlines": "10","divlinealpha": "30","drawanchors": "0","labelpadding": "10","yaxisvaluespadding": "10","useroundedges": "1","legendborderalpha": "0","showborder": "1"
},
"categories": [
{
"category": [
{
"label": "Quarter 1"
},
{
"label": "Quarter 2"
},
{
"label": "Quarter 3"
},
{
"label": "Quarter 4"
}
]
}
],
"dataset": [
{
"seriesname": "Fixed Cost",
"data": [
{
"value": "235000"
},
{
"value": "225100"
},
{
"value": "222000"
},
{
"value": "230500"
}
]
},
{
"seriesname": "Variable Cost",
"data": [
{
"value": "230000"
},
{
"value": "143000"
},
{
"value": "198000"
},
{
"value": "327600"
}
]
},
{
"seriesname": "Budgeted cost",
"renderas": "Line",
"data": [
{
"value": "455000"
},
{
"value": "334000"
},
{
"value": "426000"
},
{
"value": "403000"
}
]
}
]
}
}).render();
});