87,909
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1.0, user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script type="text/javascript" src="js/jquery.1.8.2.min.js"></script>
<script type="text/javascript">
function allSelect() {
if ($(":checkbox").attr("checked") != "checked") {
$(":checkbox").attr("checked", "checked");
}else {
$(":checkbox").removeAttr("checked");
}
}
</script>
</head>
<body>
<div data-role="page">
<header class="header_search">
<h4>购物车</h4>
</header>
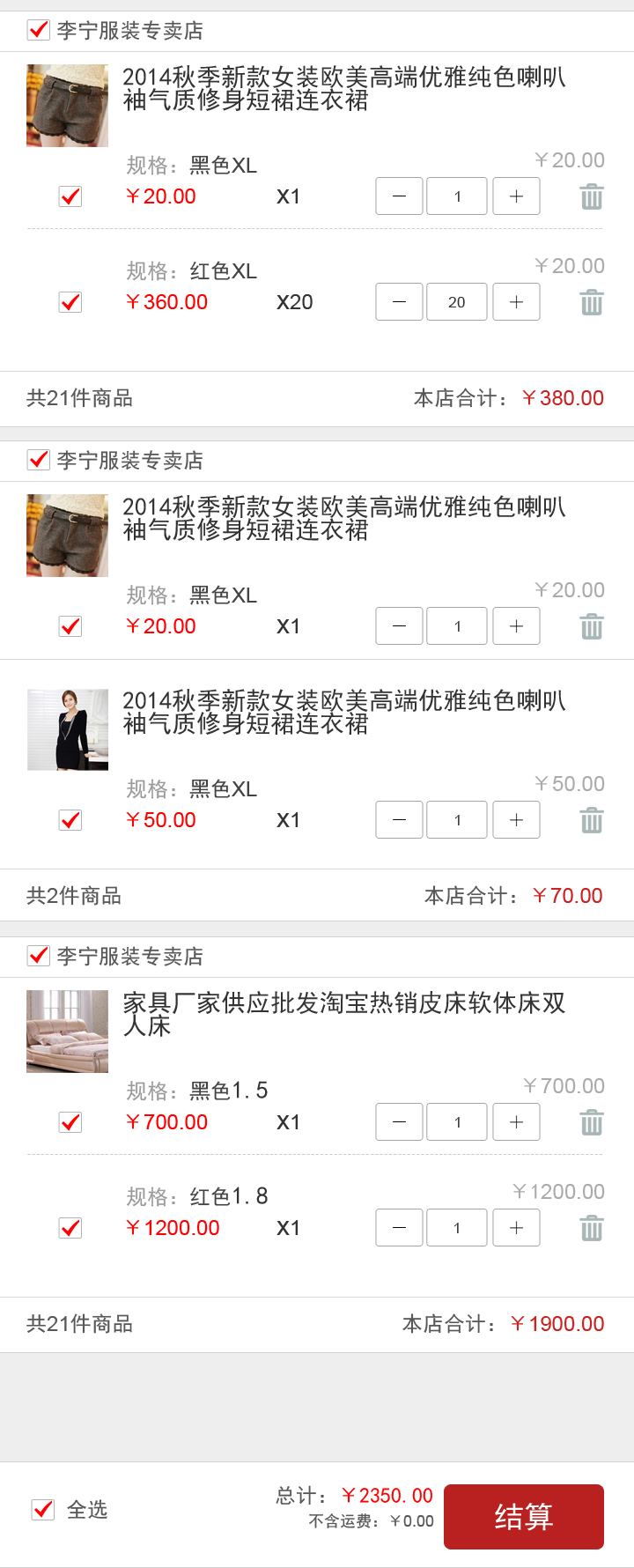
<section class="gwc_section">
<div class="gwc_con_txt">
<div class="dianpu_name"><input type="checkbox" /> 某某专卖店</div>
<div class="cplistdiv cp_list1">
<table width="100%" cellpadding="0" cellspacing="0">
<!-- 产品信息 -->
<tr>
<td colspan="2" class="cp_img_td"><img src="img/chanpin/cpimg_05.png"/></td>
<td colspan="4" align="left">2014秋季新款女装连衣裙气质修身连衣裙短裙</td>
</tr>
<tr class="cp_num_tr">
<td></td>
<td><input type="checkbox"/></td>
<td><span class="txtred">¥20.00</span></td>
<td>x1</td>
<td><div class="cpsx_info_num"><a class="num_jian" > </a><input type="number" class="goumaishuliang" value="1"/><a class="num_jia"> </a></div></td>
<td class="delgg_td"><a href="#"><img src="img/icons/del_icon.png"/></a></td>
</tr>
<tr class="cp_num_tr">
<td></td>
<td><input type="checkbox"/></td>
<td><span class="txtred">¥360.00</span></td>
<td>x20</td>
<td><div class="cpsx_info_num"><a class="num_jian" > </a><input type="number" class="goumaishuliang" value="20"/><a class="num_jia"> </a></div></td>
<td class="delgg_td"><a href="#"><img src="img/icons/del_icon.png"/></a></td>
</tr>
</table>
</div>
</div>
<div class="gwc_con_txt">
<div class="dianpu_name"><input type="checkbox"/> 某某专卖店</div>
<div class="cplistdiv cp_list2">
<table width="100%" cellpadding="0" cellspacing="0">
<!-- 产品信息 -->
<tr>
<td colspan="2" class="cp_img_td"><img src="img/chanpin/cpimg_05.png"/></td>
<td colspan="4" align="left">2014秋季新款女装连衣裙气质修身连衣裙短裙</td>
</tr>
<tr class="cp_num_tr">
<td></td>
<td><input type="checkbox"/></td>
<td><span class="txtred">¥20.00</span></td>
<td>x1</td>
<td><div class="cpsx_info_num"><a class="num_jian" > </a><input type="number" class="goumaishuliang" value="1"/><a class="num_jia"> </a></div></td>
<td class="delgg_td"><a href="#"><img src="img/icons/del_icon.png"/></a></td>
</tr>
<!-- 产品信息 -->
<tr>
<td colspan="2" class="cp_img_td"><img src="img/chanpin/cpimg_06.png"/></td>
<td colspan="4" align="left">2014秋季新款女装连衣裙气质修身连衣裙短裙</td>
</tr>
<tr class="cp_num_tr">
<td></td>
<td><input type="checkbox"/></td>
<td><span class="txtred">¥50.00</span></td>
<td>x1</td>
<td><div class="cpsx_info_num"><a class="num_jian" > </a><input type="number" class="goumaishuliang" value="1"/><a class="num_jia"> </a></div></td>
<td class="delgg_td"><a href="#"><img src="img/icons/del_icon.png"/></a></td>
</tr>
</table>
</div>
</div>
<div class="gwc_con_txt">
<div class="dianpu_name"><input type="checkbox"/> 某某专卖店</div>
<div class="cplistdiv cp_list2">
<table width="100%" cellpadding="0" cellspacing="0">
<!-- 产品信息 -->
<tr>
<td colspan="2" class="cp_img_td"><img src="img/chanpin/cpimg_09.png"/></td>
<td colspan="4" align="left">家具厂家供应批发淘宝热销皮床软体床双人床</td>
</tr>
<tr class="cp_num_tr">
<td></td>
<td><input type="checkbox"/></td>
<td><span class="txtred">¥700.00</span></td>
<td>x1</td>
<td><div class="cpsx_info_num"><a class="num_jian" > </a><input type="number" class="goumaishuliang" value="1"/><a class="num_jia"> </a></div></td>
<td class="delgg_td"><a href="#"><img src="img/icons/del_icon.png"/></a></td>
</tr>
<!-- 同一件商品不同规格 2 -->
<tr class="cp_tit_tr">
<td></td>
<td width="30"></td>
<td colspan="2" width="160"><span class="txtgray">规格:</span>红色1.8</td>
<td colspan="2" align="right" width="150"><span class="txtgray">¥1200.00</span> </td>
</tr>
<tr class="cp_num_tr">
<td></td>
<td><input type="checkbox"/></td>
<td><span class="txtred">¥1200.00</span></td>
<td>x1</td>
<td><div class="cpsx_info_num"><a class="num_jian" > </a><input type="number" class="goumaishuliang" value="1"/><a class="num_jia"> </a></div></td>
<td class="delgg_td"><a href="#"><img src="img/icons/del_icon.png"/></a></td>
</tr>
</table>
</div>
</div>
</section>
<footer class="gwc_footer">
<table width="100%" cellpadding="0" cellspacing="0">
<tr>
<td><input type="checkbox" onclick="allSelect();"/> 全选</td>
<td align="right">
<p>总计:<span class="txtred">¥2350.00</span></p>
<p class="txtfont12">不含运费:¥0.00</p>
</td>
<td align="right" width="90"><a href="#">结算</a></td>
</tr>
</table>
</footer>
</div>
</body>
</html>
/*购物车*/
.gwc_section .gwc_con_txt{background:#fff; margin-bottom:5px;border-top:1px solid #e5e5e5; border-bottom:1px solid #e5e5e5; font-size:14px;}
.gwc_section .gwc_con_txt .dianpu_name{line-height:40px;padding:0px 10px;border-bottom:1px solid #e5e5e5; font-size:16px; font-weight:bold;}
.gwc_section .gwc_con_txt .cpsx_info_num{width:100px;border:1px solid #e5e5e5;margin:0px auto;}
.gwc_section .gwc_con_txt .cpsx_info_num a{display:inline-block;padding:8px 13px;text-align:center;cursor:pointer;color:rgba(255,255,255,0);}
.gwc_section .gwc_con_txt .cpsx_info_num .num_jian{border-right:1px solid #e5e5e5;background:url(../img/icons/iconfont-jian.png) no-repeat center center;}
.gwc_section .gwc_con_txt .cpsx_info_num .num_jia{border-left:1px solid #e5e5e5;background:url(../img/icons/iconfont-jia.png) no-repeat center center;}
.gwc_section .gwc_con_txt .cpsx_info_num .goumaishuliang{width:35px;height:20px;text-align:center;border:0px solid #e5e5e5;font-size:12px;outline:none;}
.gwc_section .gwc_con_txt .cp_tit_tr td{padding:5px 0px;}
.gwc_section .gwc_con_txt .cp_num_tr td{padding-bottom:5px;border-bottom:1px solid #e5e5e5;}
.gwc_section .gwc_con_txt .cp_num_tr .delgg_td{width:35px;}
.gwc_section .gwc_con_txt .cp_num_tr .delgg_td img{width:20px;}
.gwc_section .gwc_con_txt .heji_tr td{height:30px;}
.gwc_section .gwc_con_txt .cp_img_td{padding:5px;}
.gwc_section .gwc_con_txt .cp_img_td img{width:60px;}
.gwc_section .gwc_con_txt table{padding:5px; text-align:center;}
.gwc_section{margin-bottom:70px;}
.gwc_footer{padding:14px 10px; width:100%;background:rgba(255,255,255,0.8); border-top:1px solid #e5e5e5; position:fixed;bottom:0px; font-size:14px;}
.gwc_footer p{line-height:18px;}
.gwc_footer a{display:block; background:#b92120; width:80px; height:35px; line-height:35px;border-radius:5px;text-align:center;color:#fff;}

