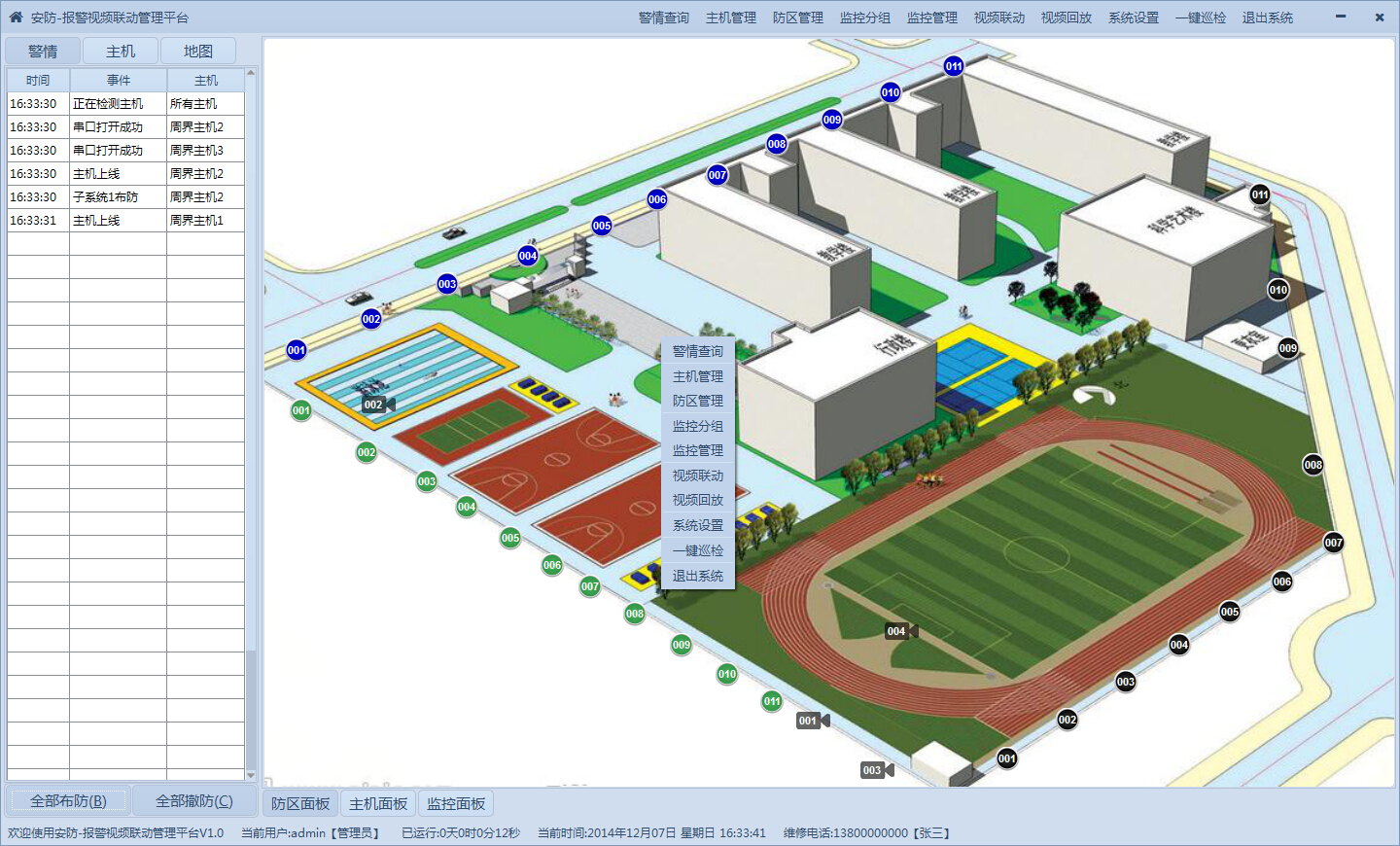
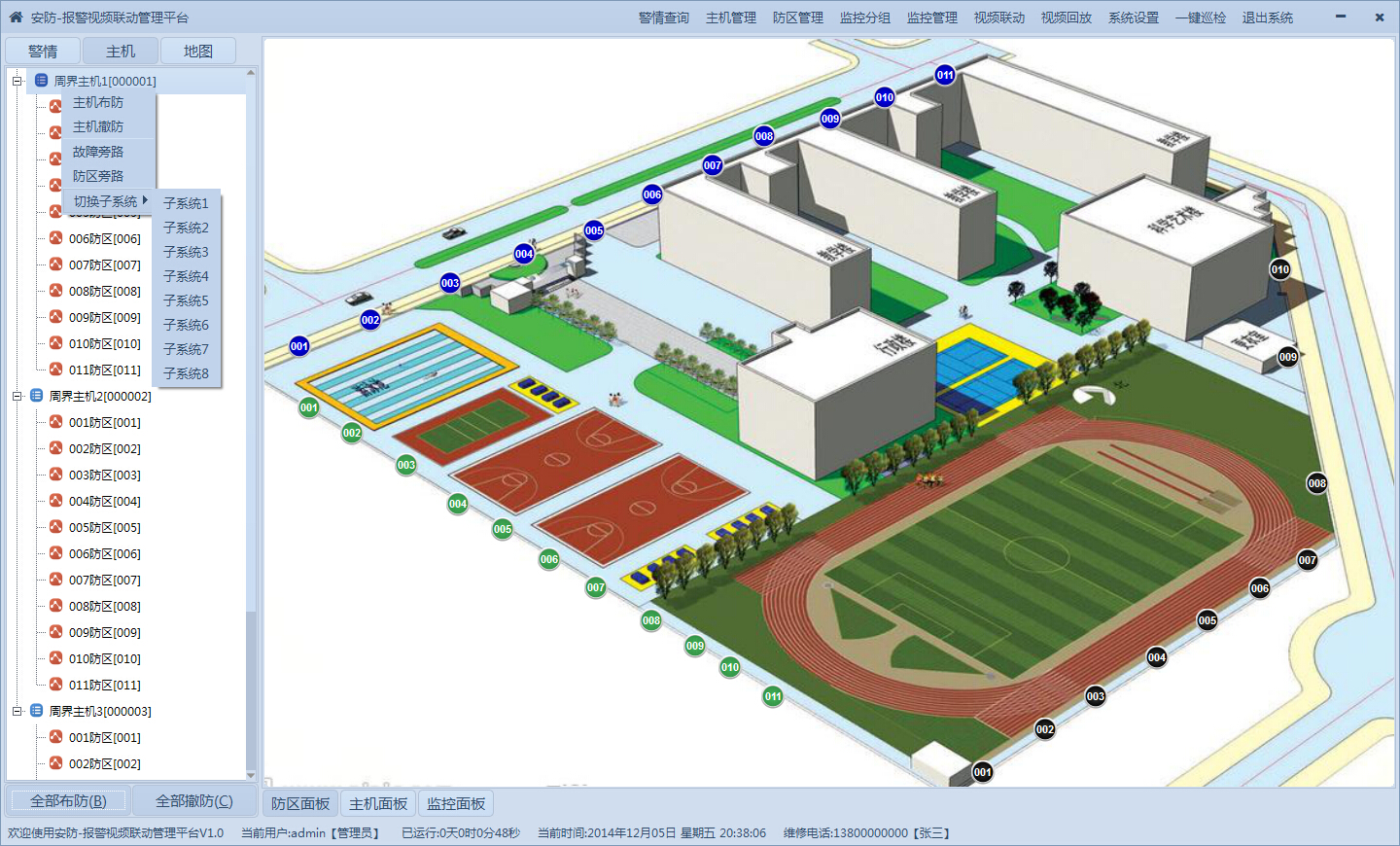
在不同区域鼠标右键菜单怎样显示不同的信息?
软件的主界面有左右两个部分,分别是wdget1,widget2,我准备在这两个界面部分,分别用鼠标进行右键弹出操作,当然希望显示的是不一样的。具体软件实现代码按照标准右键弹出的来写,可是结果却是鼠标在主界面上移动时,不管在wdget1,widget2上右键弹出的内容都是一样的,只认widgt1这个区域,按道理只要鼠标过了widget1这个区域鼠标右键弹出就会失效。在几个主要的函数里我也对QMenu()等几个主要的函数进行过基类的设置,比如:popupMenu1 = new QMenu(ui->widget1);popupMenu2 = new QMenu(ui->widget2);但为何没有效果呢?请大师们指点!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享