87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>test</title>
</head>
<script type="text/javascript">
window.onload = function() {
var iframe = document.getElementById("xxx1");
iframe.style.width = window.innerWidth + 'px';
iframe.style.height = window.innerHeight + 'px';
setTimeout("alert(xxx1.document.all.txt.value)",1500);
var topWin = window.top.document.getElementById("xxx1").contentWindow;
gel("recommond").checked = true;
};
</script>
<body>
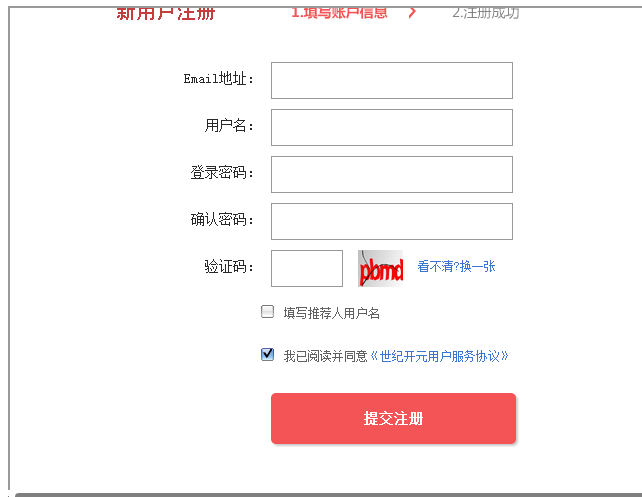
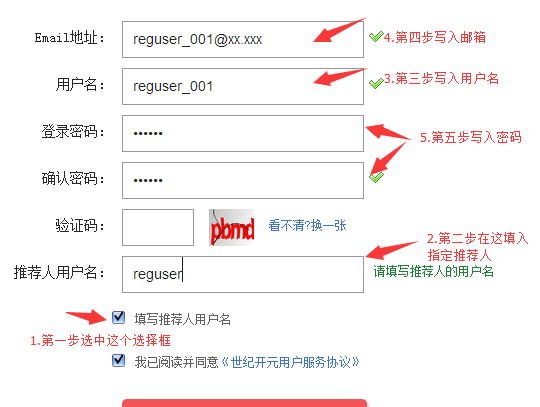
<IFRAME id="xxx1" src="http://www.36588.com.cn/member_register.html" ></IFRAME >
</body>
</html>