
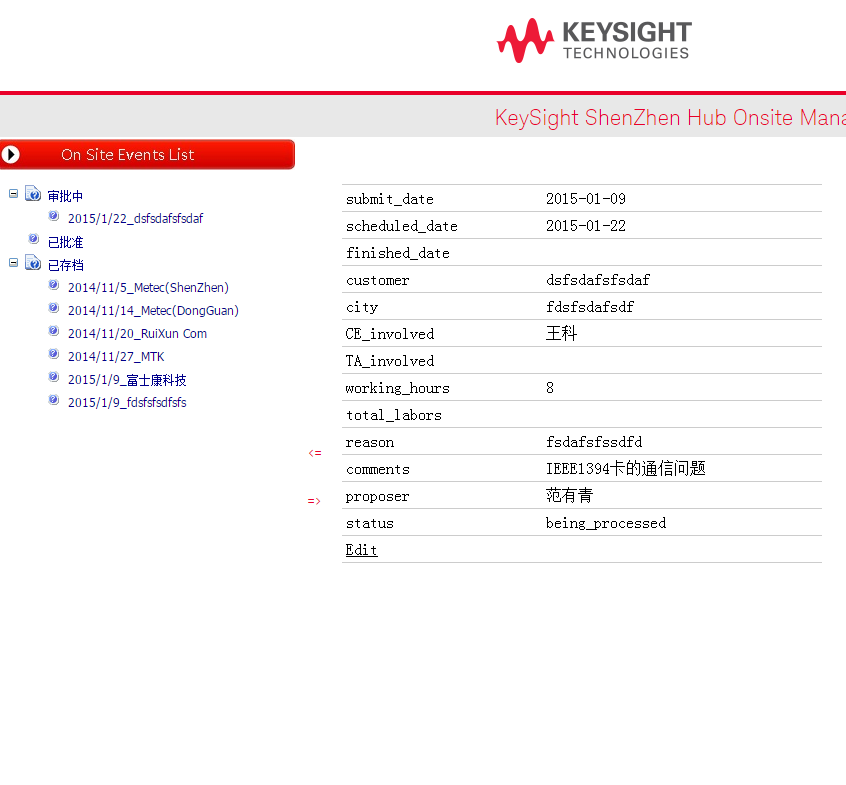
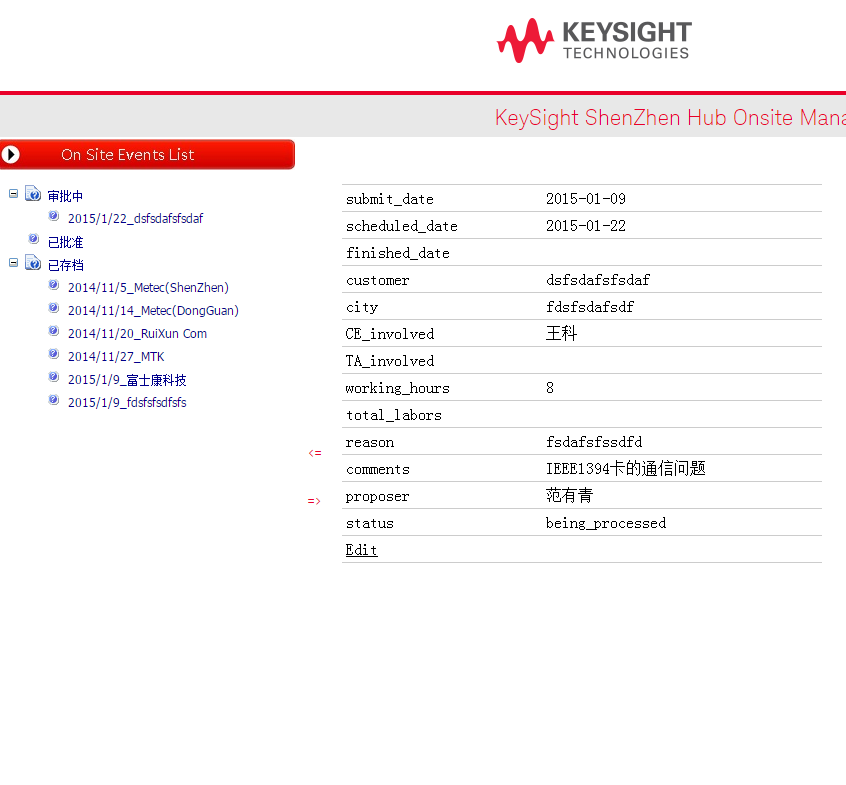
上面截图是网页界面,架构是这样的:主页homepage,里面放置三个iframe,三个iframe分别放置了Treeview.aspx,details.aspx,newapplication.aspx ,Treeview.aspx里面有个treeview,details.aspx里面有个detailsview,现在要实现的效果就是:更新detailsview上面的数据后会将记录的status字段更新为“finished”,这样的话记录就应该从“审批中”变为“已存档”,我现在就是更新完detailsview后不知道如何让Treeview.aspx这个页面自动去更新treeview,麻烦哪位大神帮忙想想如何实现,谢谢了!
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享