16,211
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 在线急求
在线急求
#treeview_res_panel
{
background: #333333;
show-decoration-selected: 1;
selection-background-color: #333333;
padding-top: 20px;
}
#treeview_res_panel::item:hover,
#treeview_res_panel::branch:hover,
#treeview_res_panel::item:selected,
#treeview_res_panel::branch:selected
{
background: #db9f35;
color: #333333;
}
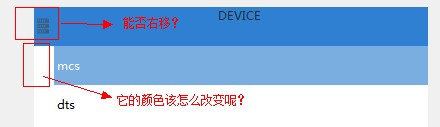
 晕死,我都已经这么委婉的告诉你了,这个是QSS不能控制的,你还在等 ..
晕死,我都已经这么委婉的告诉你了,这个是QSS不能控制的,你还在等 .. 我们把前面的部分的控件叫做A, 后面部分的控件叫做B,现在版本的QSS还做不到,A的属性变化,可以改变B的状态的..这已经不是样式表的范畴了.这是代码执行的范畴了.要实现这个只能用代码来动态设置QSS.......[/quote]
不好意思,才学 。不太懂 代码怎么弄?
我们把前面的部分的控件叫做A, 后面部分的控件叫做B,现在版本的QSS还做不到,A的属性变化,可以改变B的状态的..这已经不是样式表的范畴了.这是代码执行的范畴了.要实现这个只能用代码来动态设置QSS.......[/quote]
不好意思,才学 。不太懂 代码怎么弄? 晕死,我都已经这么委婉的告诉你了,这个是QSS不能控制的,你还在等 ..
晕死,我都已经这么委婉的告诉你了,这个是QSS不能控制的,你还在等 .. 我们把前面的部分的控件叫做A, 后面部分的控件叫做B,现在版本的QSS还做不到,A的属性变化,可以改变B的状态的..这已经不是样式表的范畴了.这是代码执行的范畴了.要实现这个只能用代码来动态设置QSS.......
我们把前面的部分的控件叫做A, 后面部分的控件叫做B,现在版本的QSS还做不到,A的属性变化,可以改变B的状态的..这已经不是样式表的范畴了.这是代码执行的范畴了.要实现这个只能用代码来动态设置QSS.......
QTreeView::item:selected
{
background-color:red;
}
QTreeView::branch:selected
{
background-color:red;
}
QTreeView::branch:selected
{
background-color:red;
}
QTreeView::item:hover
{
background-color:blue;
}


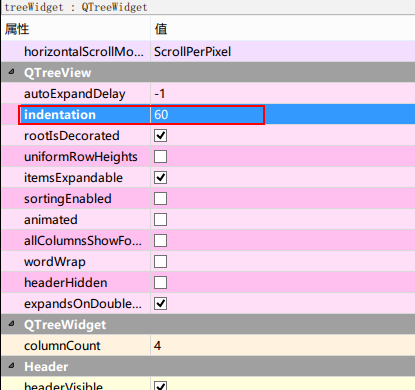
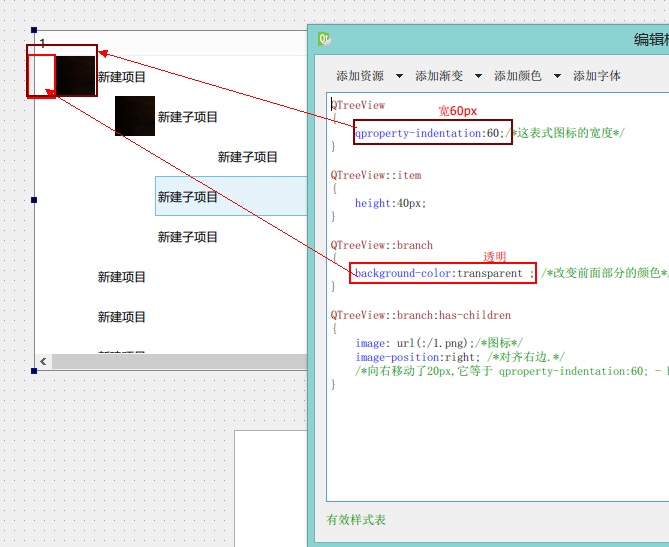
QTreeView
{
qproperty-indentation:60;/*这表式图标的宽度*/
}
QTreeView::item
{
height:40px;
}
QTreeView::branch
{
background-color:transparent ; /*改变前面部分的颜色*/
}
QTreeView::branch:has-children
{
image: url(:/1.png);/*图标*/
image-position:right; /*对齐右边.*/
/*向右移动了20px,它等于 qproperty-indentation:60; - height:40px;*/
}