62,254
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
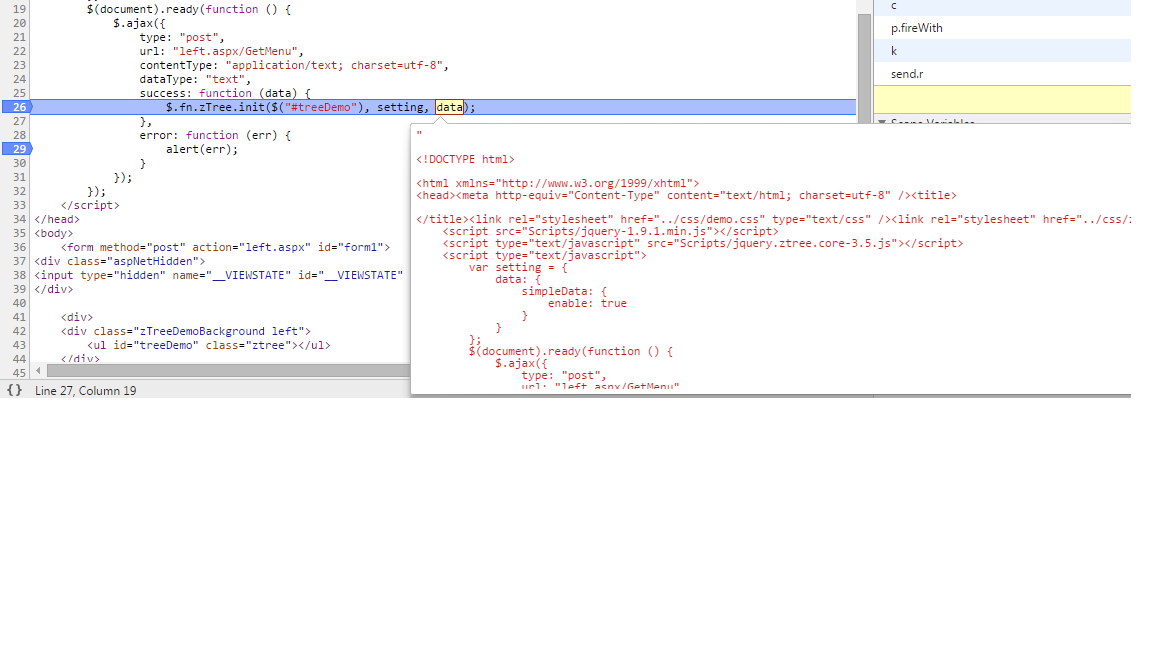
分享 <script type="text/javascript">
var setting = {
data: {
simpleData: {
enable: true
}
}
};
$(document).ready(function () {
$.ajax({
type: "post",
url: "left.aspx/GetMenu",
contentType: "application/text; charset=utf-8",
dataType: "text",
success: function (data) {
$.fn.zTree.init($("#treeDemo"), setting, data);
},
error: function (err) {
alert(err);
}
});
});
</script>
public partial class Left : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
AdminCheck.CheckLogin();
}
[WebMethod]
public static string GetMenu()
{
//Admins ad = new Admins();
//return ad.GetMenuByAdmin(HttpContext.Current.Session["adminID"].ToString());
return "aaaaaaaaaa";
}
}