87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
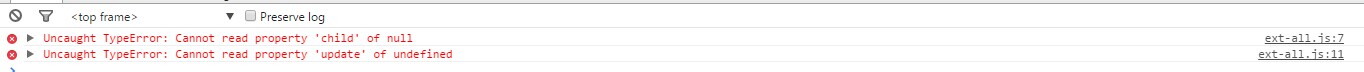
 这个js报错,ext-all.js报错 还有办法吗?
这个js报错,ext-all.js报错 还有办法吗?
MedicineInfo.initGrid = function(store){
var sm = new Ext.grid.CheckboxSelectionModel({
listeners:{
beforerowselect : function( _this , _rowIndex , _keepExisting , _record ) {
if(_record.data.delivery_amount <= 0){
return false;
}else if(_record.data.approve == "false")
{
return false;
} else if(_record.data.gsp_status == 1){
return true;
}else{
return false;
}
}
}
});
var cb = new Ext.form.ComboBox({
id:'company_id',
typeAhead:false,
allowBlank:false,
autoScroll:false,
emptyText:'------请选择------',
store:new Ext.data.JsonStore({
url : "/test.action",
root: 'data',
autoLoad: false,
totalProperty: 'total',
fields : [{name:'company_id'},{name:'company_name'}]
}),
forceSelection:true,
tiggerAction:'all',
displayField:'company_name',
valueField:'company_id',
listeners:{
'focus':function() {
if(MedicineInfo.grid.getSelectionModel().getSelections() ==null || MedicineInfo.grid.getSelectionModel().getSelections() =="")
{
return;
}
var records = MedicineInfo.grid.getSelectionModel().getSelections();
var currentRowNum = MedicineInfo.grid.store.indexOf(MedicineInfo.grid.getSelectionModel().getSelected());
MedicineInfo.Amount = document.getElementsByName("order_amount")[currentRowNum].value;
MedicineInfo.Number = currentRowNum;
cb.store.baseParams["data"] = Ext.encode({staticAttrValue:records[0].data.medicine_id})
cb.store.load();
}
}
})
var cm = new Ext.grid.ColumnModel({
columns :[sm,
new Ext.grid.RowNumberer(),
{
header : 'ID',
dataIndex : 'm_id',
hidden : true
},
{
header : 'Name',
dataIndex:'name',
hidden : true
}
],
defaults : {
sortable : true,
medicineInfoDisabled : false,
width : 30
}
});
var grid = new Ext.grid.EditorGridPanel({
id : 'MedicineInfoList',
//tbar : this.topbar(),
store : store,
trackMouseOver : true,
disableSelection : false,
loadMask : true,
height:document.documentElement.clientHeight - 70 - ($("querybar") == null ? 0:$("querybar").offsetHeight),
cm : cm,
sm : sm,
clicksToEdit : 1,
renderTo:'MedicineInfoDiv',
viewConfig : {
forceFit : true,
enableRowBody : false,
showPreview : false
},
listeners:{
afteredit:function(obj,a,b,c,d,e){
var currentRowNum = grid.store.indexOf(grid.getSelectionModel().getSelected());
var s = document.getElementsByName("order_amount")[currentRowNum].value;
obj.record.set("delivery_company_id",Ext.getCmp("company_id").getValue());
obj.record.commit();
document.getElementsByName("order_amount")[MedicineInfo.Number].value = MedicineInfo.Amount;
}
},
bbar : new Ext.PagingToolbar({
id:'accountPagingbar',
pageSize : 15,
store : store,
displayInfo : true,
displayMsg : '当前显示从{0}至{1}, 共{2}条记录',
emptyMsg : "当前没有记录"
})
});
grid.addListener('rowdblclick', function(grid, rowindex, e) {
grid.getSelectionModel().each(function(rec) {
MedicineInfo.show(rec.data.assetsTypeId);
});
});
grid.addListener('click', function(grid, rowindex, e) {
if (clickEle) {
setTimeout(clickEle.focus,500)
}
});
return grid;
}