62,248
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


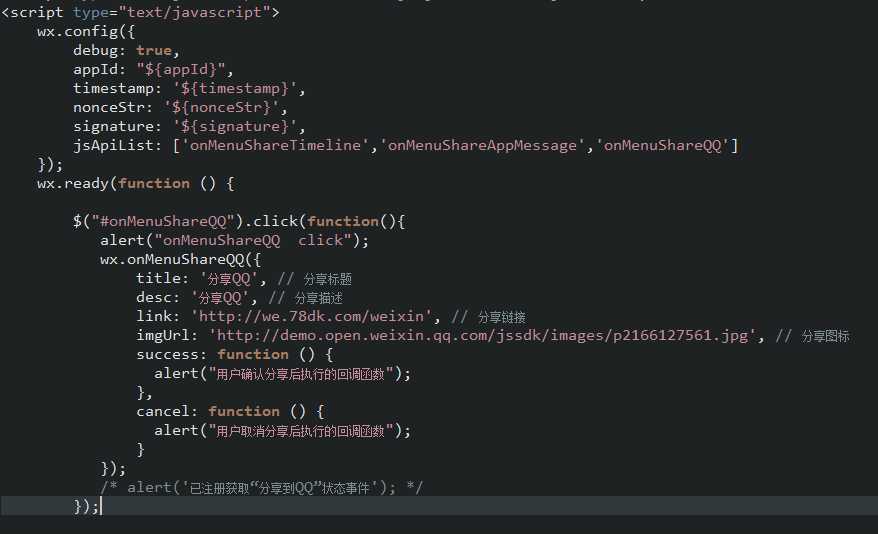
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
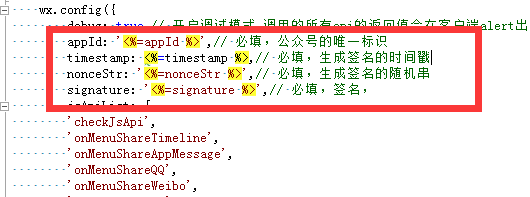
appId: '<%=appId %>', // 必填,公众号的唯一标识
timestamp: '<%=timestamp %>', // 必填,生成签名的时间戳
nonceStr: '<%=nonceStr %>', // 必填,生成签名的随
signature: '<%=signature %>', // 必填,签名,见附录1
jsApiList: ['onMenuShareQQ', 'onMenuShareWeibo', 'onMenuShareQZone', 'onMenuShareAppMessage', 'onMenuShareTimeline'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
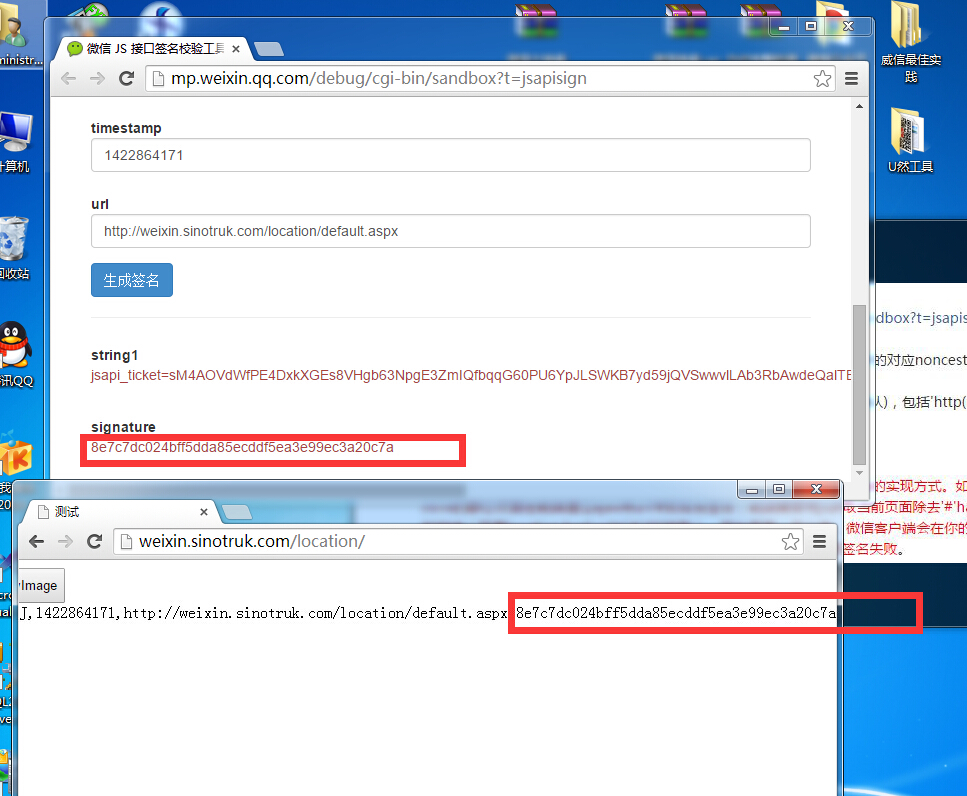
这是我的signature,不知道你是不是通过jsapi_ticket, nonceStr, timeStamp, url这些参数来生成的
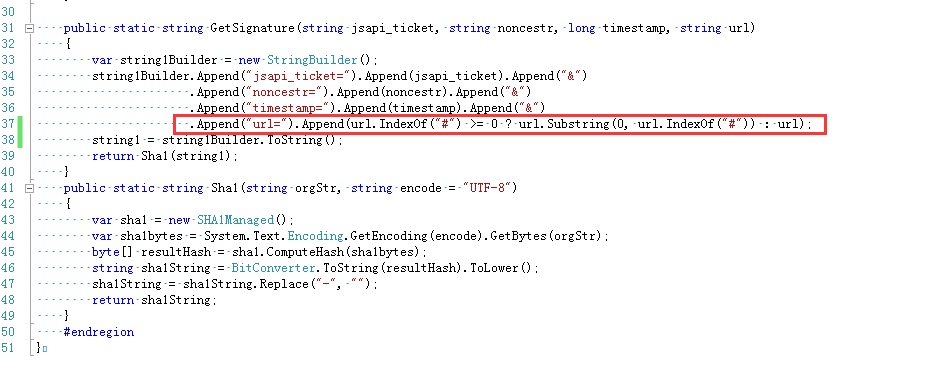
//signature
string jsapi_ticket = JsApiTicketContainer.TryGetTicket(AppId, AppSecret);
string url=Request.Url.ToString().Trim();
JSSDKHelper jdk = new JSSDKHelper();
string signature = jdk.GetSignature(jsapi_ticket, nonceStr, timeStamp, url);
这是我的signature,不知道你是不是通过jsapi_ticket, nonceStr, timeStamp, url这些参数来生成的
//signature
string jsapi_ticket = JsApiTicketContainer.TryGetTicket(AppId, AppSecret);
string url=Request.Url.ToString().Trim();
JSSDKHelper jdk = new JSSDKHelper();
string signature = jdk.GetSignature(jsapi_ticket, nonceStr, timeStamp, url);
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '@ViewData["appId"].ToString()', // 必填,公众号的唯一标识
timestamp: @ViewData["timeStamp"], // 必填,生成签名的时间戳
nonceStr: '@ViewData["nonceStr"].ToString()', // 必填,生成签名的随机串
signature: '@ViewData["signature"].ToString()',// 必填,签名,见附录1
jsApiList: [
'onMenuShareTimeline',
'onMenuShareAppMessage'
] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function () {
// 发送给好友
wx.onMenuShareTimeline({
title: '【乐淘精品】发红包啦', // 分享标题
link:, // 分享链接
imgUrl:, // 分享图标
success: function () {
alert("success");
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
alert("cancel");
}
});
// 分享到朋友圈
wx.onMenuShareAppMessage({
title: '【乐淘精品】', // 分享标题
desc: '【乐淘精品】发红包啦,小伙伴们赶快来', // 分享描述
link:, // 分享链接
imgUrl: ,// 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
//alert("success");
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
//alert("cancel");
}
});
});