87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
#draggable {
width:100px;
height:100px;
position:absolute;
top:50px;
left:350px;
background-color:red;
}
</style>
</head>
<body>
<div id='draggable'>draggable</div>
<script>
function addEvent(obj, type, fn) { //添加事件兼容
if (obj.addEventListener) {
obj.addEventListener(type, fn);
} else if (obj.attachEvent) {
obj.attachEvent('on' + type, fn);
}
}
function removeEvent(obj, type, fn) { //移除事件兼容
if (obj.removeEventListener) {
obj.removeEventListener(type, fn);
} else if (obj.detachEvent) {
obj.detachEvent('on' + type, fn);
}
}
// function getEvent(evt){
// if(evt){
// return evt;
// }else if(window.event){
// return window.event;
// }
// }
function getTarget(evt) { //得到事件目标
if (evt.target) {
return evt.target;
} else if (window.event.srcElement) {
return window.event.srcElement;
}
}
/*-------兼容--------*/
var data={};
var d=document.getElementById('draggable');
function main(e){
var el=getTarget(e);//获得当前DOM对象
data={//存放对象位置
startLeft:el.offsetLeft,
startTop:el.offsetTop,
left: el.offsetLeft,
top: el.offsetTop,
startX: e.pageX,
startY: e.pageY,
eTarget:el
}
addEvent(document,'mousedown',doDown);
addEvent(document,"mousemove",doMove);
addEvent(document,'mouseup',doUp);
}
function drag(e){//d.startLeft 不变 e.pageX随时变 data.startX不变 动态获得位置
var d=data;
var l=d.startLeft+e.pageX-d.startX;
var t=d.startTop+e.pageY-d.startY;
data.left=l;
data.top=t;
}
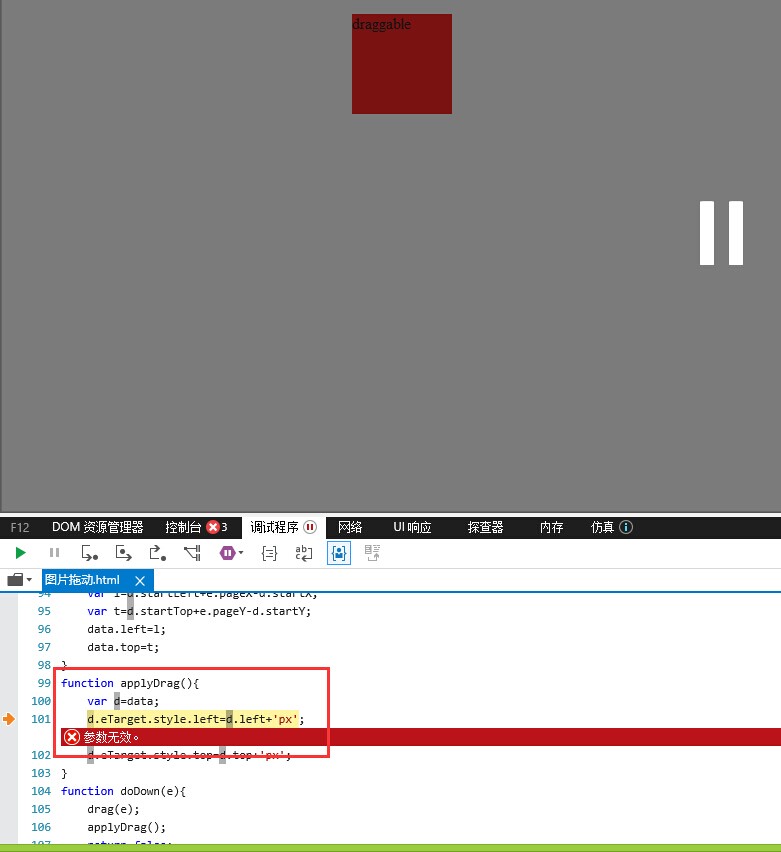
function applyDrag(){
var d=data;
d.eTarget.style.left=d.left+'px';
d.eTarget.style.top=d.top+'px';
}
function doDown(e){
drag(e);
applyDrag();
return false;
}
function doMove(e){
drag(e);
applyDrag();
return false;
}
function doUp(e){
drag(e);
applyDrag();
removeEvent(document,'mousedown',doDown);
removeEvent(document,'mousemove',doMove);
removeEvent(document,'mouseup',doUp);
}
addEvent(d,"mousedown",main);
</script>
</body>
</html>