61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
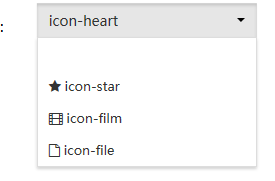
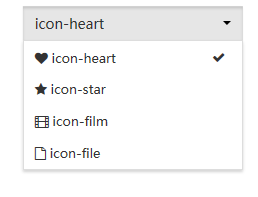
分享<select class="selectpicker show-tick">
<option class="icon-heart" value="icon-heart"> icon-heart</option>
<option class="icon-star" value="icon-star"> icon-star</option>
<option class="icon-film" value="icon-film"> icon-film</option>
<option class="icon-file" value="icon-file"> icon-file</option>
</select>