21,891
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
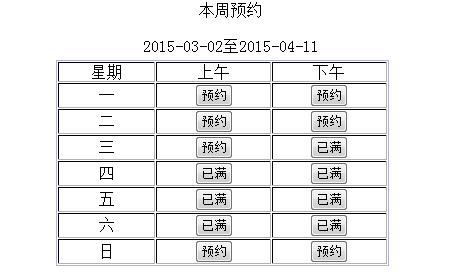
<form action="#" method="post">
<table cellpadding="3" cellspacing="1" border="1" width="50%" class="tableBorder" align=center>
<tr>
<td>星期</td>
<td>上午</td>
<td>下午</td>
</tr>
<tr>
<td>一</td>
<td><input type="button" value="预约" /></td>
<td><input type="button" value="预约" /></td>
</tr>
<tr>
<td>二</td>
<td><input type="button" value="预约" /></td>
<td><input type="button" value="预约" /></td>
</tr>
<tr>
<td>三</td>
<td><input type="button" value="预约" /></td>
<td><input type="button" value="已满" /></td>
</tr>
<tr>
<td>四</td>
<td><input type="button" value="已满" /></td>
<td><input type="button" value="已满" /></td>
</tr>
<tr>
<td>五</td>
<td><input type="button" value="已满" /></td>
<td><input type="button" value="已满" /></td>
</tr>
<tr>
<td>六</td>
<td><input type="button" value="已满" /></td>
<td><input type="button" value="已满" /></td>
</tr>
<tr>
<td>日</td>
<td><input type="button" value="预约" /></td>
<td><input type="button" value="预约" /></td>
</tr>
</table>
</form><?php
if($_POST) {
print_r($_POST);
exit;
}
?>
<script src=scripts/jquery-1.8.3.min.js></script>
<script>
$(function() {
$(':button').click(function() {
var data = {};
var that = $(this).parents('td')[0];
$(this).parents('tr').find('td').each(function(i, tag) {
if(i == 0) data['week'] = $(this).text();
if(that == this) data['time'] = i == 1 ? 'pm' : 'am';
});
var url = location.href;
var url = $(this).parents('form').attr('action'); //需将 action="#" 改为 action="?" 或实际的 url
$.post(url, data, function(d) {
alert(d);
});
});
})
</script>
<form action="?" method="post">
<table cellpadding="3" cellspacing="1" border="1" width="50%" class="tableBorder" align=center>
<tr>
<td>星期</td>
<td>上午</td>
<td>下午</td>
</tr>
<tr>
<td>一</td>
<td><input type="button" value="预约" /></td>
<td><input type="button" value="预约" /></td>
</tr>
<tr>
<td>二</td>
<td><input type="button" value="预约" /></td>
<td><input type="button" value="预约" /></td>
</tr>
<tr>
<td>三</td>
<td><input type="button" value="预约" /></td>
<td><input type="button" value="已满" /></td>
</tr>
<tr>
<td>四</td>
<td><input type="button" value="已满" /></td>
<td><input type="button" value="已满" /></td>
</tr>
<tr>
<td>五</td>
<td><input type="button" value="已满" /></td>
<td><input type="button" value="已满" /></td>
</tr>
<tr>
<td>六</td>
<td><input type="button" value="已满" /></td>
<td><input type="button" value="已满" /></td>
</tr>
<tr>
<td>日</td>
<td><input type="button" value="预约" /></td>
<td><input type="button" value="预约" /></td>
</tr>
</table>
</form>
ajax代码实现:
$(document).ready(function(){
$..ajax({
url:"你的服务端处理地址,假设b.php",
data:"你的数据",
async:false,//是否同步
datatype:"返回数据类型(xml,json,text)",
success:function(msg){
//你的前端逻辑
},
error:function(msg){
//你的前端逻辑
}
});
});
b.php
获取数据,插入数据库...............................