87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
var fnCallBack = [];
var fnn=[];
//打开页面,isLeave是否保留,true不保留,false保留, 默认保留
openWeb: function (ob, url, isLeave, _fn) {
//上面部分代码忽略
ob.href = pUrl;
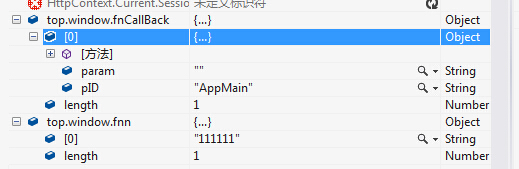
var obj = { fn: _fn, param: "", pID: $($(ob).closest("div[data-role='page']")).attr("id") };//定义了一个对象
top.window.fnn.push("111111"); //用来测试的
top.window.fnCallBack.push(obj);//把这个对象push到数组了
return true;
},
backWeb: function (ob,res) {
$(ob).attr("data-rel", "back");
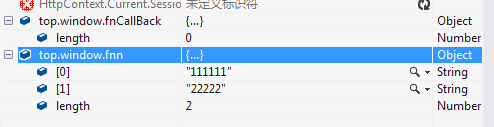
top.window.fnn.push("22222"); //当调试到这里的时候,发现22222是可以被 push到fnn里面去的
top.window.fnCallBack[top.window.fnCallBack.length - 1].param=res;//但是这个fnCallBack数组直接变成空了
return true;
},


<script>
var st = [];
</script>
<iframe src=test_sub.htm name=na1></iframe>
<iframe src=test_sub.htm name=na2></iframe>
<iframe src=test_sub.htm name=na3></iframe>
<script src=scripts/json2.js></script>
<script>
function foo(na) {
for(var i=0; i<parent.st.length; i++) {
if(parent.st[i].name == self.name) {
parent.st[i].value = document.getElementById([na]).value;
return;
}
}
parent.st.push({name : self.name, value : document.getElementById([na]).value });
}
function see() {
alert(JSON.stringify(parent.st));
}
</script>
<input type=text id=t>
<input type=button value=修改 onclick=foo('t')>
<input type=button value=查看 onclick=see()>