58,454
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享


package com.weileek.mytextview;
import android.content.Context;
import android.content.Intent;
import android.graphics.Color;
import android.text.TextPaint;
import android.text.style.ClickableSpan;
import android.view.View;
public class ShuoMClickableSpan extends ClickableSpan {
String string;
Context context;
public ShuoMClickableSpan(String str,Context context){
super();
this.string = str;
this.context = context;
}
@Override
public void updateDrawState(TextPaint ds) {
ds.setColor(Color.BLUE);
}
@Override
public void onClick(View widget) {
Intent intent
= new Intent();
intent.setClass(context, TwoActivity.class);
context.startActivity(intent);
}
}
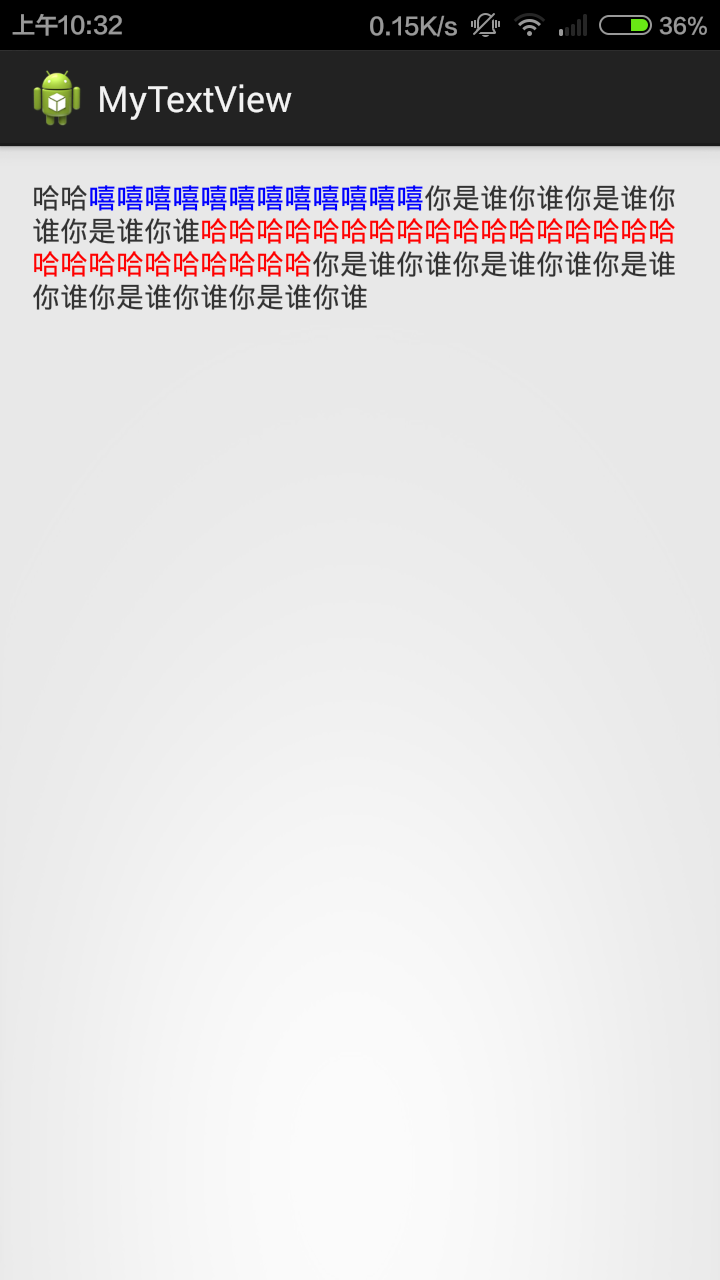
TextView textView = (TextView) findViewById(R.id.textView);
String ttt = "嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻嘻";
String sss = "哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈";
SpannableString spanttt = new SpannableString(ttt);
SpannableString spansss = new SpannableString(sss);
ClickableSpan clickttt = new ShuoMClickableSpan(ttt, this);
ClickableSpan clicksss = new CopyOfShuoMClickableSpan(ttt, this);
spanttt.setSpan(clickttt, 0, ttt.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spansss.setSpan(clicksss, 0, sss.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setText("哈哈");
textView.append(spanttt);
textView.append("你是谁你谁你是谁你谁你是谁你谁");
textView.append(spansss);
textView.append("你是谁你谁你是谁你谁你是谁你谁你是谁你谁你是谁你谁");
textView.setMovementMethod(LinkMovementMethod.getInstance());
