
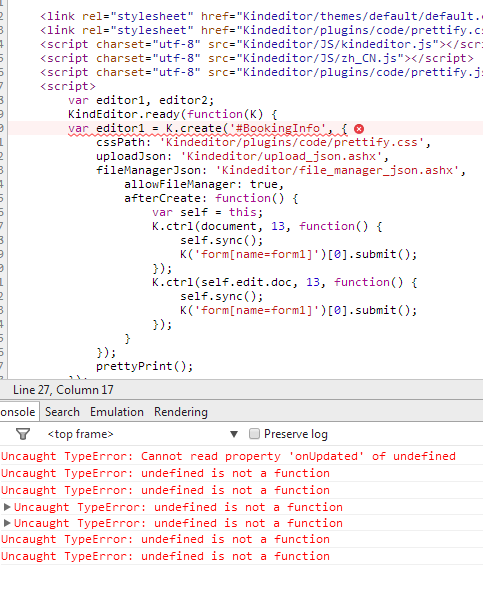
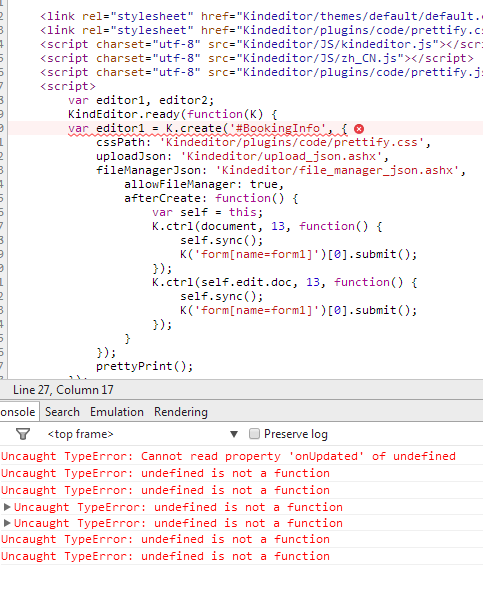
这个是写的代码,和官网是一样的,怎么会有 Uncaught TypeError: undefined is not a function 这个异常信息呢???
<link rel="stylesheet" href="Kindeditor/themes/default/default.css" />
<link rel="stylesheet" href="Kindeditor/plugins/code/prettify.css" />
<script charset="utf-8" src="Kindeditor/JS/kindeditor.js"></script>
<script charset="utf-8" src="Kindeditor/JS/zh_CN.js"></script>
<script charset="utf-8" src="Kindeditor/plugins/code/prettify.js"></script>
<script>
var editor1, editor2;
KindEditor.ready(function(K) {
var editor1 = K.create('#BookingInfo', {
cssPath: 'Kindeditor/plugins/code/prettify.css',
uploadJson: 'Kindeditor/upload_json.ashx',
fileManagerJson: 'Kindeditor/file_manager_json.ashx',
allowFileManager: true,
afterCreate: function() {
var self = this;
K.ctrl(document, 13, function() {
self.sync();
K('form[name=form1]')[0].submit();
});
K.ctrl(self.edit.doc, 13, function() {
self.sync();
K('form[name=form1]')[0].submit();
});
}
});
prettyPrint();
});
KindEditor.ready(function(K) {
var editor2 = K.create('#Description', {
cssPath: 'Kindeditor/plugins/code/prettify.css',
uploadJson: 'Kindeditor/upload_json.ashx',
fileManagerJson: 'Kindeditor/file_manager_json.ashx',
allowFileManager: true,
afterCreate: function() {
var self = this;
K.ctrl(document, 13, function() {
self.sync();
K('form[name=form1]')[0].submit();
});
K.ctrl(self.edit.doc, 13, function() {
self.sync();
K('form[name=form1]')[0].submit();
});
}
});
prettyPrint();
});
</script>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享