87,907
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

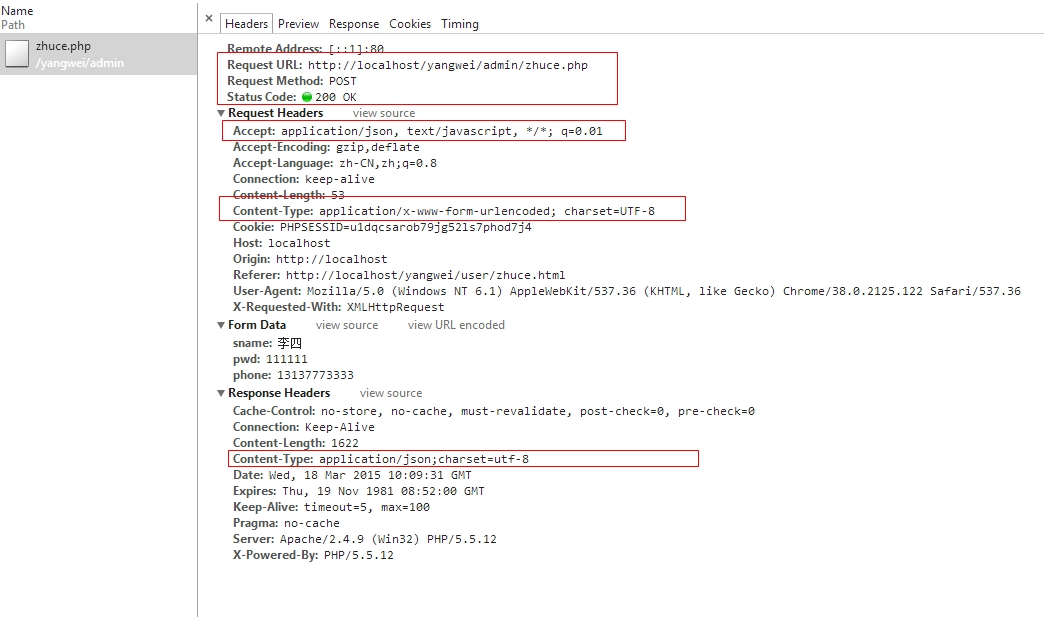
Remote Address:[::1]:80
Request URL:http://localhost/yangwei/admin/zhuce.php
Request Method:POST
Status Code:200 OK
Request Headersview source
Accept:application/json, text/javascript, */*; q=0.01
Accept-Encoding:gzip,deflate
Accept-Language:zh-CN,zh;q=0.8
Connection:keep-alive
Content-Length:53
Content-Type:application/x-www-form-urlencoded; charset=UTF-8
Cookie:PHPSESSID=u1dqcsarob79jg52ls7phod7j4
Host:localhost
Origin:http://localhost
Referer:http://localhost/yangwei/user/zhuce.html
User-Agent:Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/38.0.2125.122 Safari/537.36
X-Requested-With:XMLHttpRequest
Form Dataview sourceview URL encoded
sname:李四
pwd:123456
phone:13137773333
Response Headersview source
Cache-Control:no-store, no-cache, must-revalidate, post-check=0, pre-check=0
Connection:Keep-Alive
Content-Length:1622
Content-Type:application/json;charset=utf-8
Date:Wed, 18 Mar 2015 09:21:45 GMT
Expires:Thu, 19 Nov 1981 08:52:00 GMT
Keep-Alive:timeout=5, max=100
Pragma:no-cache
Server:Apache/2.4.9 (Win32) PHP/5.5.12
X-Powered-By:PHP/5.5.12$(document).ready(function(){
//注册
$("#zhuce").click(function(){
$.ajax({
type:"POST",
url:"../admin/zhuce.php",
dataType:"json",
data:{
"sname":$("#sname").val(),"pwd": $("#pwd").val(),"phone":$("#phone").val(),
},
success:function(data){
if(data.success){
$("#vzhuce").html(data.msg);
setTimeout(function(){window.location="../index.php";},3000);
}else{
$("#vzhuce").html("error: "+data.msg);
}
},
error:function(jqXHR){
alert("发生错误: "+jqXHR.status);
},
});
});
});//注册
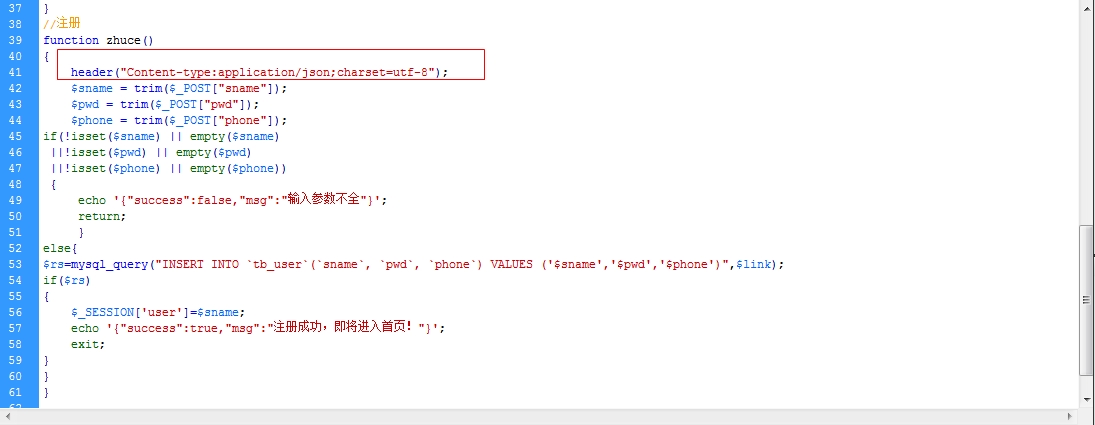
function zhuce()
{
header("Content-type:application/json;charset=utf-8");
$sname = trim($_POST["sname"]);
$pwd = trim($_POST["pwd"]);
$phone = trim($_POST["phone"]);
if(!isset($sname) || empty($sname)
||!isset($pwd) || empty($pwd)
||!isset($phone) || empty($phone))
{
echo '{"success":false,"msg":"输入参数不全"}';
return;
}
else{
$rs=mysql_query("INSERT INTO `tb_user`(`sname`, `pwd`, `phone`) VALUES ('$sname','$pwd','$phone')",$link);
if($rs)
{
$_SESSION['user']=$sname;
echo '{"success":true,"msg":"注册成功,即将进入首页!"}';
exit;
}
}
}$(document).ready(function(){
//注册
$("#zhuce").click(function(){
$.ajax({
type:"POST",
url:"../admin/zhuce.php",
// dataType:"json",
data:{
"sname":$("#sname").val(),"pwd": $("#pwd").val(),"phone":$("#phone").val(),
},
success:function(data){
alert(data);
if(data.success){
$("#vzhuce").html(data.msg);
setTimeout(function(){window.location="../index.php";},3000);
}else{
$("#vzhuce").html("error: "+data.msg);
}
},
error:function(jqXHR){
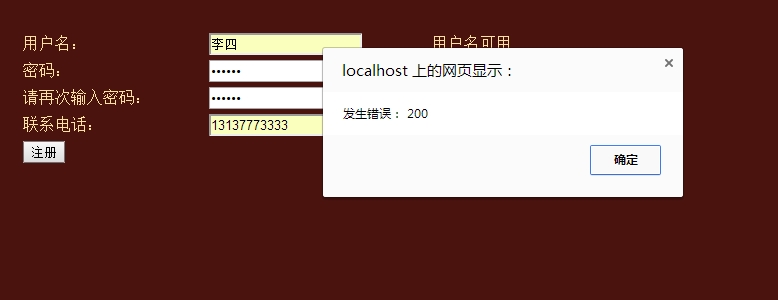
alert("发生错误: "+jqXHR.status);
},
});
});
});

'({"success":true,"msg":"注册成功,即将进入首页!"})'