62,256
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" href="../css/bootstrap.css">
<link rel="stylesheet" href="../css/font-awesome.css">
<link rel="stylesheet" href="../css/new_style.css">
<link rel="stylesheet" href="../css/buttons.css" />
<link href="../ueditor/themes/default/ueditor.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" charset="utf-8" src="/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="/ueditor/ueditor.all.min.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="/ueditor/lang/zh-cn/zh-cn.js"></script>
</head>
<body>
<form id="form1" runat="server">
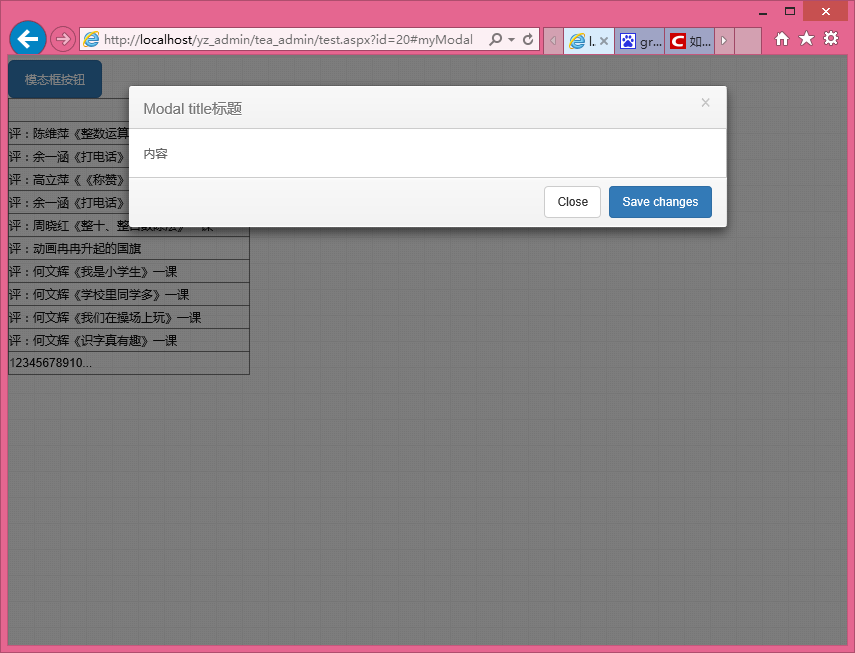
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
模态框按钮
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title标题</h4>
</div>
<div class="modal-body">
内容
<asp:Repeater ID="Repeater1" runat="server" >
<ItemTemplate>
<%#Eval("title") %><br />
<%#Eval("pk_content") %>
</ItemTemplate>
</asp:Repeater>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
<!--END Modal -->
<div>
<asp:GridView ID="GridView1" runat="server" AllowPaging="True" AutoGenerateColumns="False" DataKeyNames="id" DataSourceID="SqlDataSource1" EnableModelValidation="True">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<a data-toggle="modal" href='test.aspx?id=<%# Eval("id") %>#myModal'><%# Eval("title") %></a>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
<script src="../js/jquery.min.js"></script>
<script src="../js/bootstrap.min.js"></script>
</body>
</html>
var search = $("#txtFactroy").val() ;
$.ajax({
type: "post",
url: "ResponseHandler.ashx",
data: "SearchDetailsInfo=" + search ,
datatype: "json",
async: false,
success: function (returnData, textstatus, xmlhttprequest) {
$("#divShowDetailsInfo").html(returnData.split('_')[0]);
},
error: function () {
$.msgbox("<span style='font-size:14px;line-height:30px;'>获取明细数据请求错误。</span>", { type: "error", buttons: [
{ type: "submit", value: "确定" }
]});
}
});
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
if (!string.IsNullOrEmpty(context.Request["SearchDetailsInfo"]) )
{
//执行一些数据操作即可
}
}