87,993
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
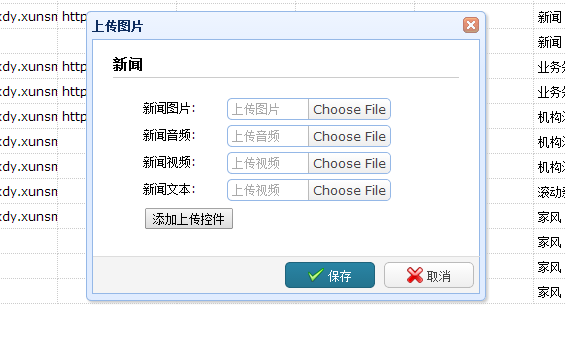
<div id="dlg_pic" class="easyui-dialog" style="width:400px;height:290px;padding:10px 20px"
closed="true" buttons="#dlg-buttons">
<div class="ftitle">新闻</div>
<form id="fm_pic" method="post" enctype="multipart/form-data" novalidate>
<div class="fitem">
<label>新闻图片:</label>
<input class="easyui-filebox" name="file_pic" data-options="prompt:'上传图片'">
</div>
<div class="fitem">
<input type="submit" id="add" onclick="add()" value="添加上传控件">
</div>
</form>
</div>
<div id="dlg_pic" class="easyui-dialog" style="width:400px;height:290px;padding:10px 20px"
closed="true" buttons="#dlg-buttons">
<div class="ftitle">新闻</div>
<form id="fm_pic" method="post" enctype="multipart/form-data" novalidate>
<div class="fitem">
<label>新闻图片:</label>
<input class="easyui-filebox" name="file_pic" data-options="prompt:'上传图片'">
</div>
<div class="fitem">
<input type="button" onclick="Add(this)" value="添加上传控件">
</div>
</form>
</div>
<script>
function Add(btn) {
$(btn).closest('div').before('<div class="fitem"><label>新闻图片:</label><input class="easyui-filebox" name="file_pic"></div>')
.prev().find('input').filebox({prompt:'上传图片'})
}
</script>