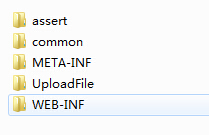
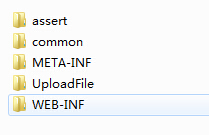
服务端目录结构:

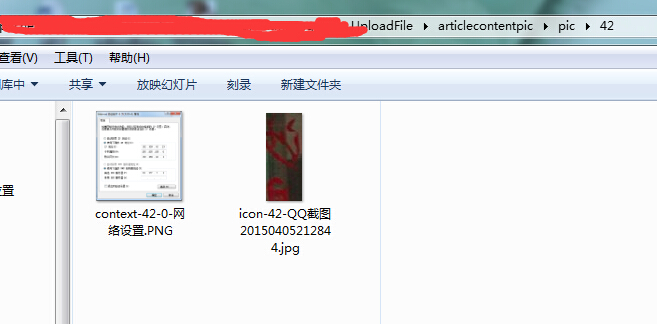
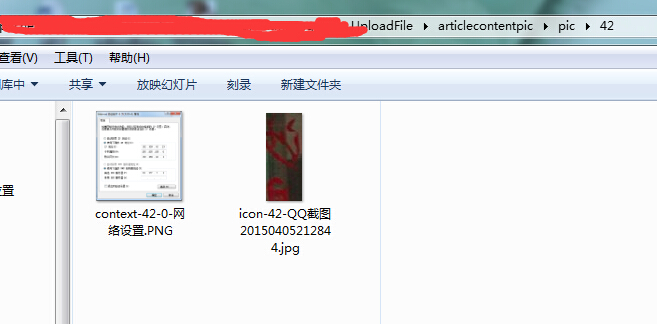
图片位于:UploadFile\articlecontentpic\pic\42目录下

现在需要在web页面上点击按钮的时候从服务器端拉取图片,并显示在img标签上,数据通过fastjson传送
<input id="in_ArticleIcon" name="in_ArticleIcon" type="file" accept=".png,.jpg,.jpeg,.PNG,.JPG,.JPEG" ></input>
<img id="img_ArticleIcon" name="img_ArticleIcon" />
<input type="button" onclick="showimg();" value="test"></input>
现在不知道如下两个函数怎么写:
js:
function showimg()
{}
服务端:spring(请求都是配置好的,只是不知道用什么数据类型传送,以及传送到本地后如何处理)
public void doGetDataById(
Model model,
HttpServletRequest request,
HttpServletResponse response,
HttpSession session
) throws Exception
{
}
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享