61,114
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<html lang='en'>
<head>
<meta charset='utf-8'>
<title>ul-study</title>
<style type="text/css">
.ul-01{list-style-type: none;}
.ul-01>li{float: left;margin: 5px;padding: 3px 10px; background-color: red;cursor: pointer;border-radius: 5px;}
.ul-02{list-style-type: none;margin: 0px;}
.ul-02>li{margin: 3px 0px;mbackground-color: blue;padding: 0px 10px;width: 100%;background-color: blue;}
</style>
<script type="text/javascript">
window.onload=function(){
var ulss=document.getElementById('ul-02-s');
function lish(para){
var lis=document.getElementsByName('lis');
for(var i=0;i<lis.length;i++){
lis[i].style.display=para;
}
}
ulss.onmouseover=function(){
lish("block");
}
ulss.onmouseout=function(){
lish("none");
}
}
</script>
</head>
<body>
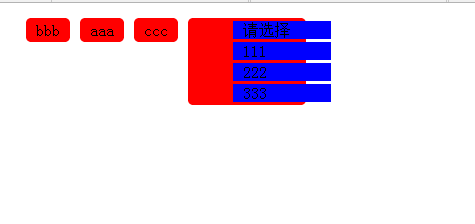
<ul class='ul-01'>
<li>bbb</li>
<li>aaa</li>
<li>ccc</li>
<li style='padding:0px 0px;display:table;'>
<ul class='ul-02' id='ul-02-s'>
<li>请选择</li>
<li class='li-sh' name='lis'>111</li>
<li class='li-sh' name='lis'>222</li>
<li class='li-sh' name='lis'>333</li>
</ul>
</li>
</ul>
</body>
</html>