$.ajax({
url : "admin-" + identity + ".jsp",
dataType : "text",
contentType: "application/x-www-form-urlencoded;charset=utf-8",
type : "get",
data : {
"loginId" : loginId,
}
});
location.href = "admin-" + identity + ".jsp";
这是页面1;
页面2中用request.getparameter(“loginId”)接收不到,显示为空
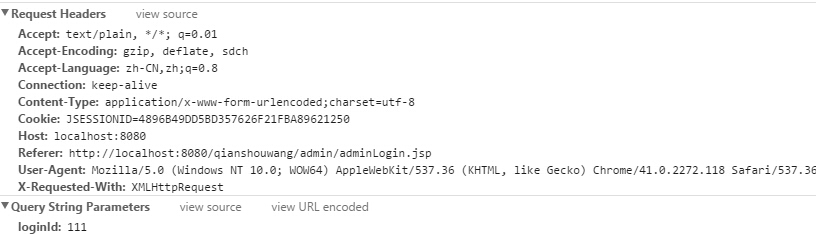
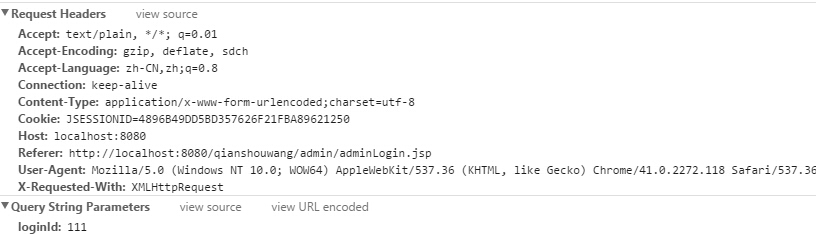
chrome调试器中显示

这不是说明已经传过去了吗,为什么还是接收不到?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享