28,407
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<html>
<head>
<meta http-equiv="content-Type" content="text/html;charset=gb2312">
<title>计算多个文本框数值和 </title>
</head>
<body>
<hr>
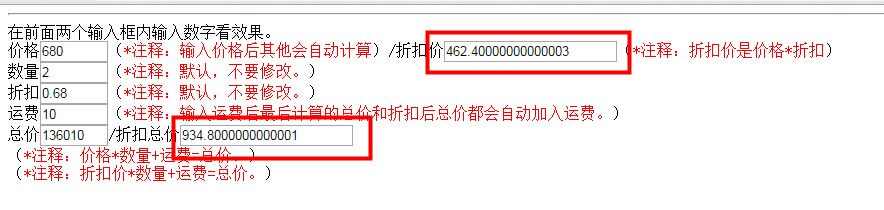
在前面两个输入框内输入数字看效果。
<script type="text/javascript">
function SumNum()
{
var sumValue
a=document.getElementById('a1').value;
b=document.getElementById('a2').value;
c=document.getElementById('a3').value;
d=document.getElementById('a4').value;
e=document.getElementById('a5').value;
if (isNaN(a))a=0
if (isNaN(b))b=0
sumValue = a*d;
document.getElementById('a2').value =sumValue;
if (isNaN(a))a=0
if (isNaN(c))c=0
if (isNaN(e))e=0
sumValue = a*c+e;
document.getElementById('a6').value =sumValue;
if (isNaN(b))
{b=0}
if (isNaN(c))
{c=0}
if (isNaN(e))
{e=0}
sumValue = b*c+e*1;
document.getElementById('a7').value =sumValue;
}
</script><br>
<form onSubmit="return allSelected();">
价格<input id="a1" type="text" size="5" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum();">(<font color="#FF0000">*注释:输入价格后其他会自动计算</font>)/折扣价<input id="a2" type="text" size="20" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum();">(<font color="#FF0000">*注释:折扣价是价格*折扣</font>)<br>
数量<input id="a3" type="text" size="5" value="2" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum();">(<font color="#FF0000">*注释:默认,不要修改。</font>)<br>
折扣<input id="a4" type="text" size="5" value="0.68" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum();">(<font color="#FF0000">*注释:默认,不要修改。</font>)<br>
运费<input id="a5" type="text" size="5" value="0" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum();">(<font color="#FF0000">*注释:输入运费后最后计算的总价和折扣后总价都会自动加入运费。</font>)<br>
总价<input id="a6" type="text" size="5">/折扣总价<input id="a7" type="text" size="20" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum();"><br>
(<font color="#FF0000">*注释:价格*数量+运费=总价。</font>)<br>
(<font color="#FF0000">*注释:折扣价*数量+运费=总价。</font>)
</form>
</body>
</html>