62,254
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ListView ID="lvA" runat="server" OnItemDataBound="lvA_ItemDataBound">
<LayoutTemplate>
<table>
<tr>
<th>ID</th>
<th>內藏的ListView</th>
<th></th>
</tr>
<tr id="itemPlaceholder" runat="server" />
</table>
</LayoutTemplate>
<ItemTemplate>
<td>
<asp:Label ID="lblmyID" runat="server" Text='<%# Eval("myID") %>'></asp:Label>
</td>
<td>
<asp:ListView ID="lvB" runat="server">
<LayoutTemplate>
<table style="width: 100%" border="0">
<tr>
<th style="width: 30%">姓名</th>
</tr>
<tr id="itemPlaceholder2" runat="server" />
</table>
</LayoutTemplate>
<ItemTemplate>
<td>
<asp:Label ID="lbl_B_myName" runat="server" Text='<%# Eval("myName") %>'></asp:Label>
</td>
</ItemTemplate>
</asp:ListView>
</td>
</tr>
</ItemTemplate>
</asp:ListView>
</div>
</form>
</body>
</html>
// 建立 Class
[Serializable]
public class MyInfo
{
public String myID { set; get; }
public String myName { set; get; }
public MyInfo()
{
myID = String.Empty;
myName = String.Empty;
}
}
protected void Page_Load(object sender, EventArgs e)
{
List<MyInfo> tL = new List<MyInfo>();
MyInfo tmpClass = new MyInfo();
tmpClass.myID = "CSDN";
tL.Add(tmpClass);
lvA.DataSource = tL;
lvA.DataBind();
}
protected void lvA_ItemDataBound(object sender, System.Web.UI.WebControls.ListViewItemEventArgs e)
{
ListView Lv = e.Item.FindControl("lvB") as ListView;
List<MyInfo> tL = new List<MyInfo>();
MyInfo tmpClass = new MyInfo();
tmpClass.myName = "溪";
tL.Add(tmpClass);
tmpClass.myName = "A使";
tL.Add(tmpClass);
tmpClass.myName = "第";
tL.Add(tmpClass);
tmpClass.myName = "恩";
tL.Add(tmpClass);
Lv.DataSource = tL;
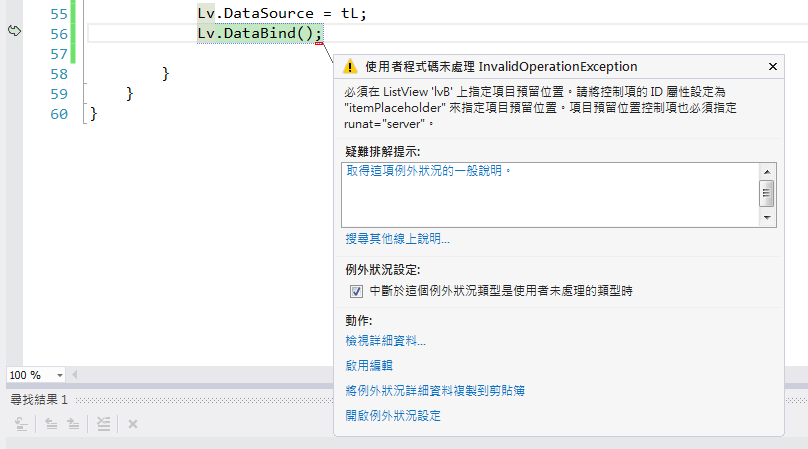
Lv.DataBind();
}
<tr id="itemPlaceholder" runat="server" /> // 为什么 </td> 结尾 会是在 <ItemTemplate> 之后 @@
</table>
</LayoutTemplate>
<ItemTemplate>