想弄一个web系统的邮件“写信”功能,
下载的源代码,复制到我的系统却页面显示不正常,
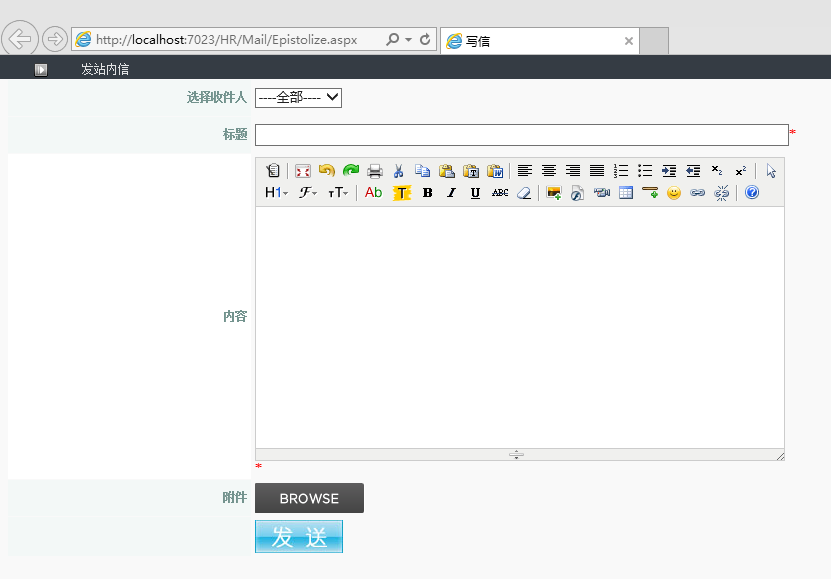
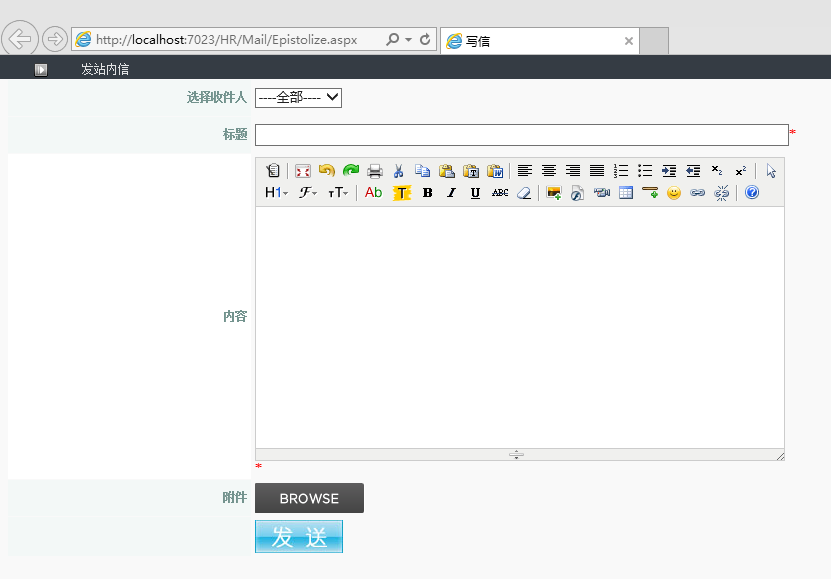
在下载的解决方案中运行是这样的

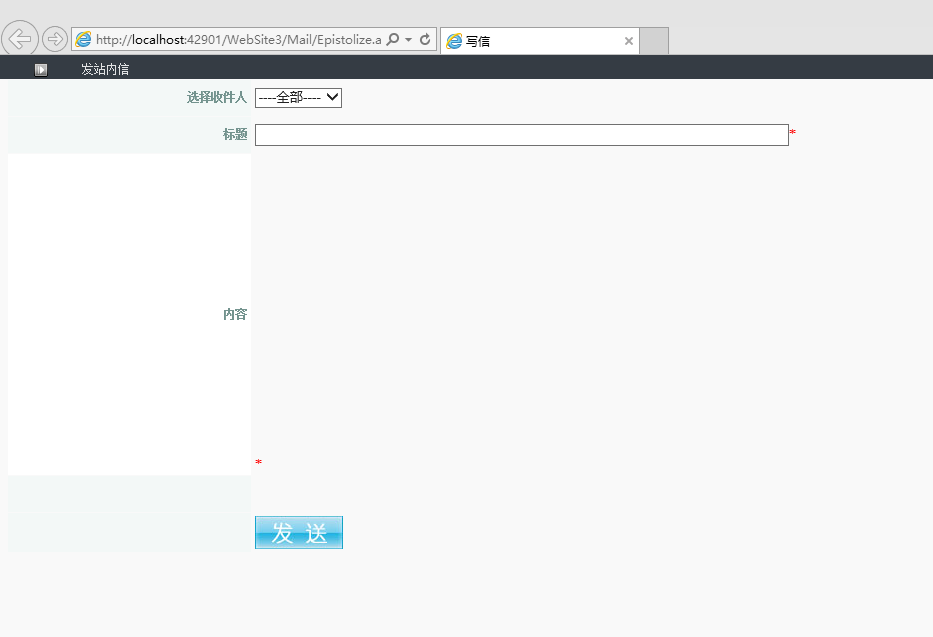
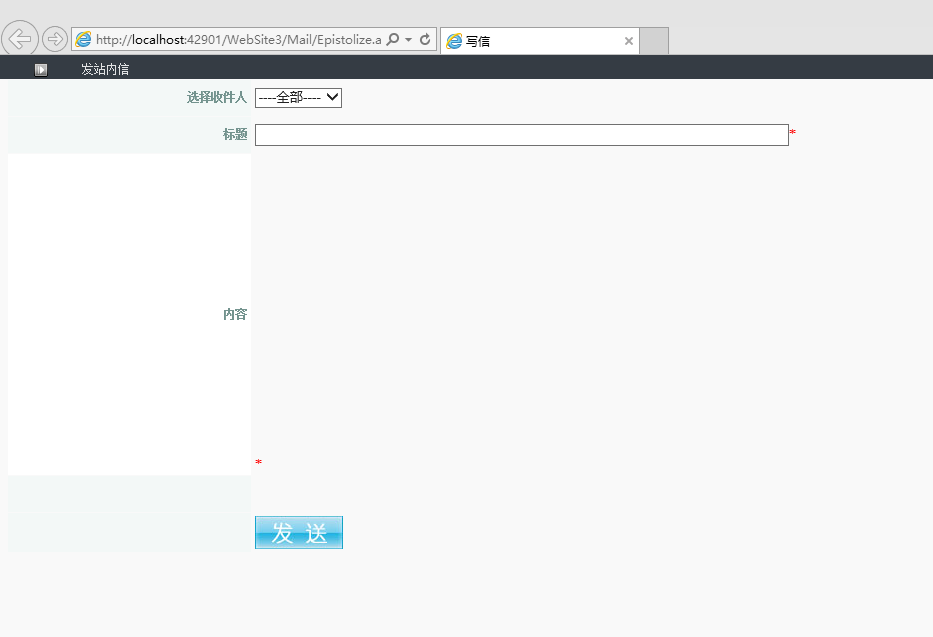
我的却是这样的:

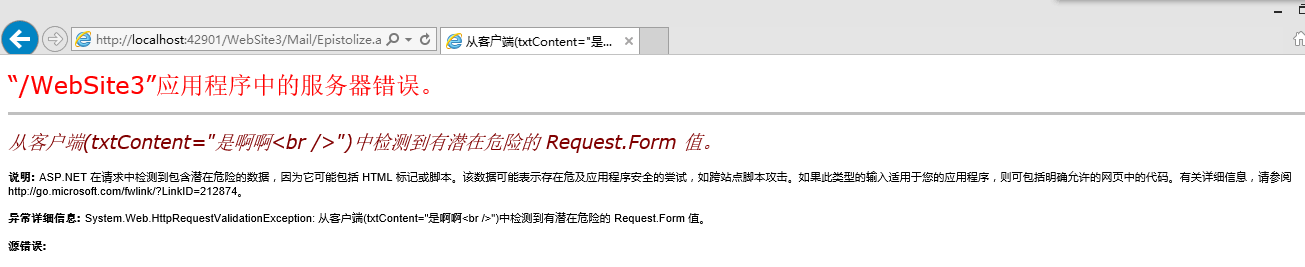
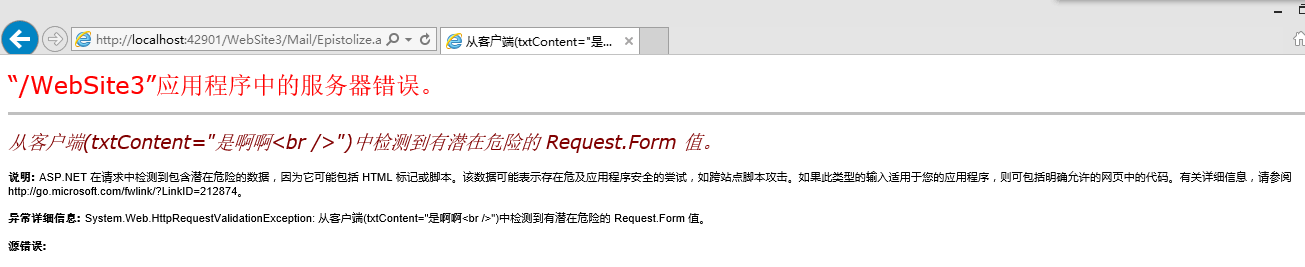
而且运行还出错,

页面有这些代码:
<%@ Page Language="C#" validateRequest="false" EnableEventValidation="false" AutoEventWireup="true" CodeFile="Epistolize.aspx.cs" Inherits="Mail_Epistolize" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="ajax" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>写信</title>
<link rel="stylesheet" href="../css/common.css" type="text/css" />
<style type="text/css">
<!--
body {
margin-left: 3px;
margin-top: 0px;
margin-right: 3px;
margin-bottom: 0px;
}
.STYLE1 {
color: #e1e2e3;
font-size: 12px;
}
</style>
<link href="../css/tab.css" rel="stylesheet" type="text/css" />
<script src="../js/sk_ts.js" type="text/javascript"></script>
<link href="../css/win.css" rel="stylesheet" type="text/css" />
<script src="../js/win.js" type="text/javascript"></script>
<link rel="stylesheet" href="../css/common.css" type="text/css" />
<script type="text/javascript" charset="utf-8" src="../js/kindeditor.js"></script>
<script type="text/javascript">
KE.show({
id: 'txtContent',
imageUploadJson: '../../asp.net/upload_json.ashx',
fileManagerJson: '../../asp.net/file_manager_json.ashx',
allowFileManager: true,
afterCreate: function (id) {
KE.event.ctrl(document, 13, function () {
KE.util.setData(id);
document.forms['form1'].submit();
});
KE.event.ctrl(KE.g[id].iframeDoc, 13, function () {
KE.util.setData(id);
document.forms['form1'].submit();
});
}
});
</script>
<link rel="Stylesheet" href="../js/uploadify.css" />
<script type="text/javascript" src="../js/jquery.min.js"></script>
<script type="text/javascript" src="../js/swfobject.js"></script>
<script type="text/javascript" src="../js/jquery.uploadify.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#uploadify").uploadify({
'uploader': '../js/uploadify.swf',
'script': '../Upload.aspx',
'cancelImg': '../js/cancel.png',
'folder': '../upload',
'queueID': 'fileQueue',
'auto': true,
'multi': false,
'onSelect': function (e, queueId, fileObj) {
alert("文件名:" + fileObj.name + "\r\n" + "文件大小:" + fileObj.size + "字节" + "\r\n");
}
});
});
</script>
</head>
<body>
js什么文件我都弄了的。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享