43,739
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>Canvas Page</title>
<style>
canvas{
border:1px dashed blue;}
</style>
</head>
<body>
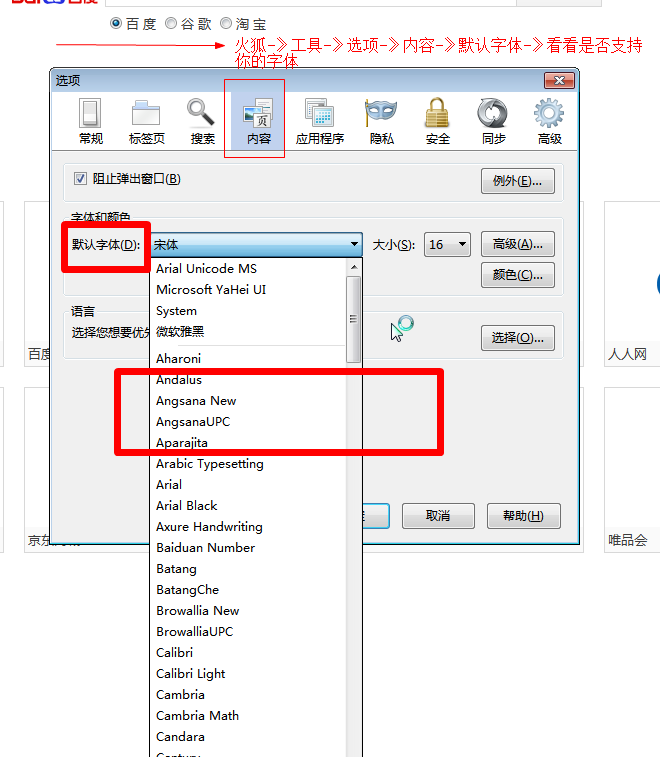
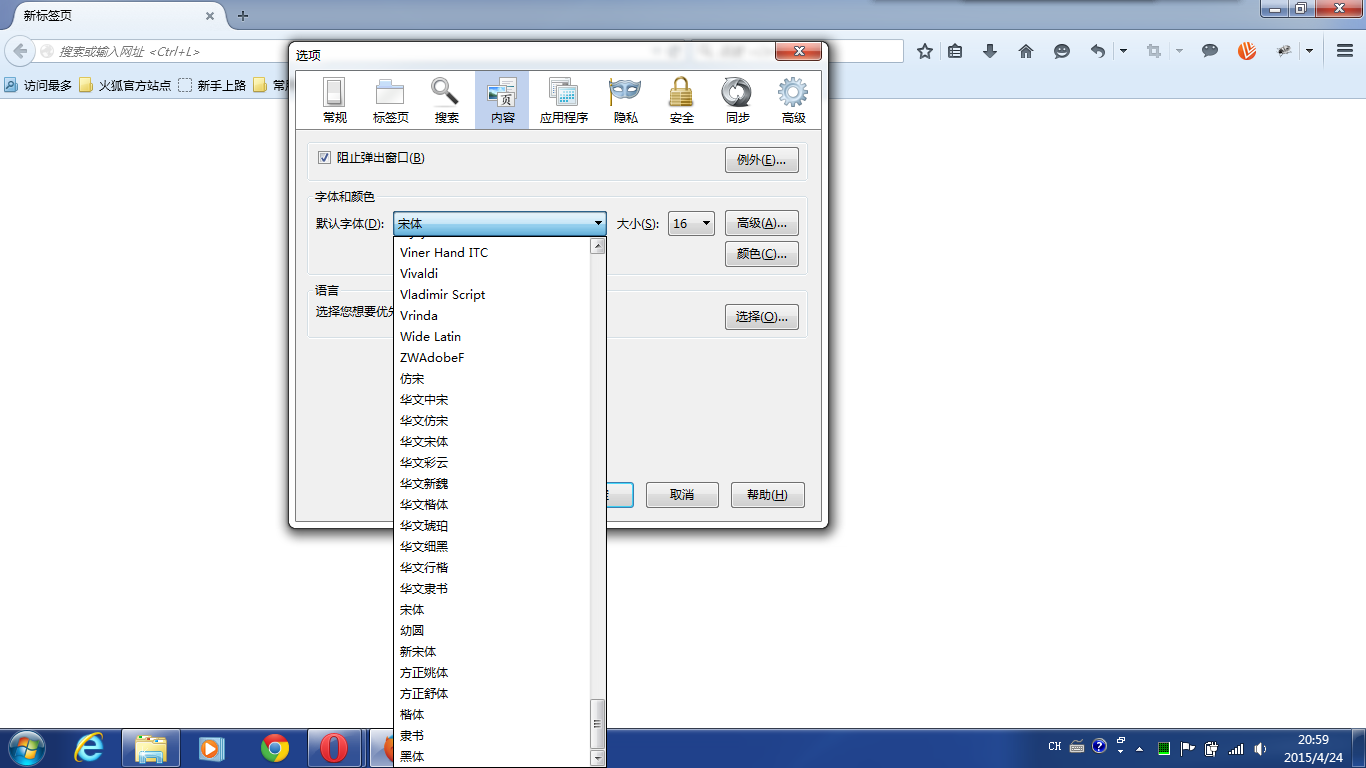
<p>发现火狐对Windows自带的中文字体支持不理想,try<br/>
context.font="80px '楷体' Georgia";</p>
<canvas id="test1" width="500" height="300">Your browser does not support canvas.</canvas>
<script type="text/javascript">
window.onload=function () {
"use strict;"
var canvas = document.getElementById("test1");
var context = canvas.getContext("2d");
context.font="80px '楷体' Georgia";
context.textBaseline="top";
context.fillStyle="green";
context.fillText("测试中文字体",10,10);
}
</script>
</body>
</html>context.font="80px 楷体,Georgia";