87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
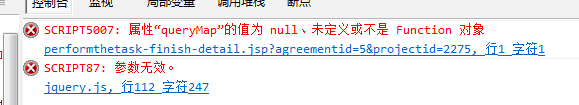
var photohtml += '<img onClick="queryMap('+data[i].agreementerrorlist[j].photograph.id+')" src="${pageContext.request.contextPath }/frame/images/pic1_03.png" style="cursor:pointer;">';

function queryMap(photoid){
$.ajax({
type : "post",
url: "agreement/getphotomap.htm",
data: {photoid:photoid},
dataType: "json",
success: function(data){
for(var i = 0; i < data.length; i++){
var load = document.createElement("script");
load.src = "http://api.map.baidu.com/api?v=2.0&callback=map_init&ak=kYAL8rQpo8lqNp95GyMUIPkP";
document.body.appendChild(load);
markerArr = data[i].photoMapJson;
regionname = data[i].regionname;
imagepath = data[i].imagepath;
imgpathlist = data[i].imgpathlist;
}
}
});
}