61,112
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
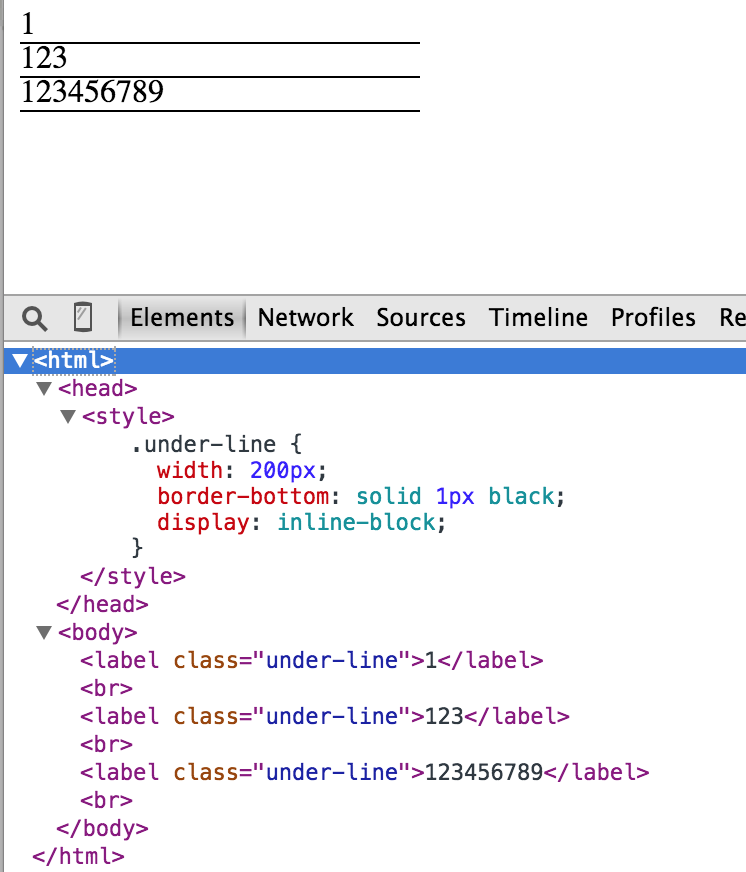
<html><head>
<style>
.under-line {
width: 200px;
border-bottom: solid 1px black;
display: inline-block;
}
</style>
</head><body>
<label class="under-line">1</label> <br>
<label class="under-line">123</label> <br>
<label class="under-line">123456789</label> <br>
</body></html>