87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
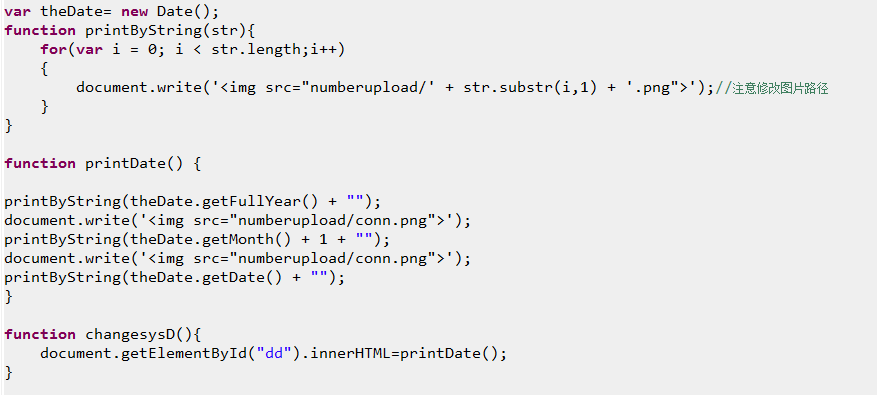
分享 , 点击按钮事件后,将图片替换成 系统时间的多张图片
, 点击按钮事件后,将图片替换成 系统时间的多张图片 但是一操作后就会跳转到一个新的页面只显示这些图片,请教大神,如何在原页面,原位置,完成替换。
但是一操作后就会跳转到一个新的页面只显示这些图片,请教大神,如何在原页面,原位置,完成替换。
<!DOCTYPE html>
<html>
<head>
<script src="http://ask.csdn.net/js/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function() {
$("p").click(function() {
var html = '<img src="http://avatar.csdn.net/4/9/A/1_hhyshny.jpg"/><img src="http://avatar.csdn.net/3/2/E/1_vesania.jpg"/>'
$("div").html(html);
});
});
</script>
</head>
<body>
<p>点击我</p>
<div>
<img src="https://img-bbs.csdn.net/upload/201505/12/1431420450_487522.jpg"/>
</div>
</body>
</html><div id="dv_container"><img src="日期.jpg" val="2015-05-12"/></div>$('button').click(function () {
var dvC = $('#dv_container');
var date = dvC.find("img:first").attr('val');
var h = '';
for (var i = 0; i < date.length; i++) {
h += '<img src="' + date[i] + ".jpg' />";
}
dvC.html(h);
}); 求大神帮忙
求大神帮忙