87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享<script>
var num=0
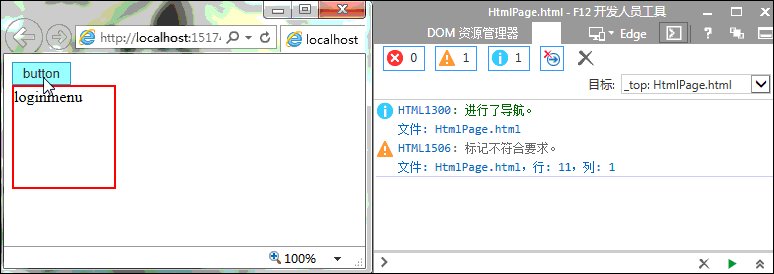
document.getElementById("login").onclick=function(){
num=num+1;
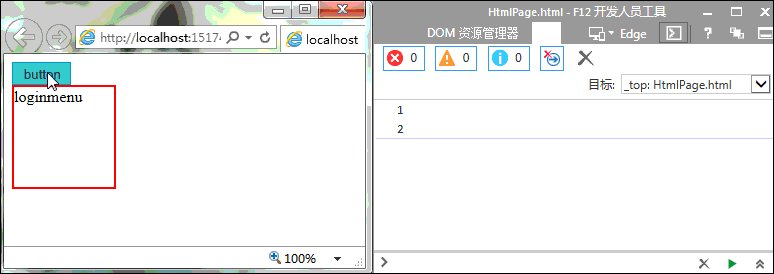
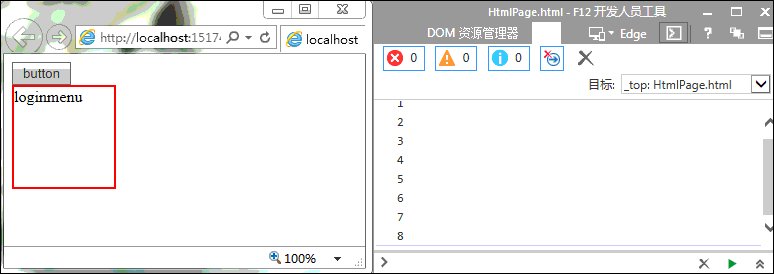
console.log(num);
if(num%2=='0'){
document.getElementById("loginmenu").style.display="block"
}else{
document.getElementById("loginmenu").style.display="none"
}
}
</script>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
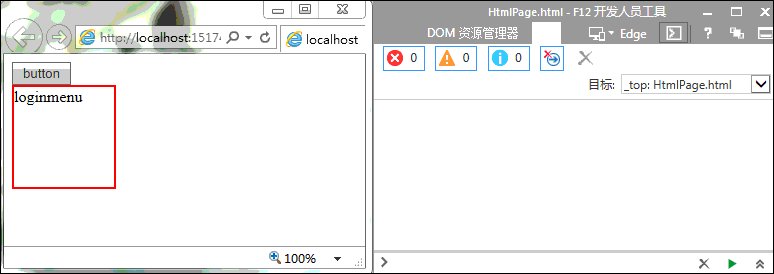
<input id="login" type="button" value="button" />
<div id="loginmenu" style="width: 100px; height: 100px; border: 2px red solid;">loginmenu</div>
</body>
</html>
<script>
var num = 0
document.getElementById("login").onclick = function () {
num = num + 1;
console.log(num);
if (num % 2 == '0') {
document.getElementById("loginmenu").style.display = "block"
} else {
document.getElementById("loginmenu").style.display = "none"
}
}
</script>

