28,407
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<%@LANGUAGE="JAVASCRIPT" CODEPAGE="65001"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>小学学费管理</title>
<script type="text/javascript">
function SumNum()
{
var sumValue
A=document.getElementById('y1').value;
As=document.getElementById('cheng').value;
B=document.getElementById('x1').value;
B1=document.getElementById('z1').value;
C=document.getElementById('x2').value;
C1=document.getElementById('z2').value;
D=document.getElementById('x3').value;
D1=document.getElementById('z3').value;
E=document.getElementById('x4').value;
E1=document.getElementById('z4').value;
F=document.getElementById('x5').value;
F1=document.getElementById('z5').value;
G=document.getElementById('x6').value;
G1=document.getElementById('z6').value;
if (isNaN(B))
{B=0}
sumValue = (A-B1).toFixed(2);//一年级
document.getElementById('x1').value =sumValue;
if (isNaN(C))
{C=0}
sumValue = (A-C1).toFixed(2);//二年级
document.getElementById('x2').value =sumValue;
if (isNaN(D))
{D=0}
sumValue = (A-D1).toFixed(2);//三年级
document.getElementById('x3').value =sumValue;
if (isNaN(E))
{E=0}
sumValue = (A-E1).toFixed(2);//四年级
document.getElementById('x4').value =sumValue;
if (isNaN(F))
{F=0}
sumValue = (A-F1).toFixed(2);//五年级
document.getElementById('x5').value =sumValue;
if (isNaN(G))
{G=0}
sumValue = (A-G1).toFixed(2);//六年级
document.getElementById('x6').value =sumValue;
}
</script>
</head>
<body>
<table width="600" border="1" style="margin:0px auto">
<tr>
<td colspan="3" align="center">文中小学学费管理</td>
</tr>
<tr>
<td width="21%">小学年级</td>
<td width="33%">费用</td>
<td width="46%">优惠方式</td>
</tr>
<tr>
<td width="21%">初交费</td>
<td><input name="y1" type="text" value="2000" size="20" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum();" /></td>
<td>
<label>
<input type="radio" name="cheng" value="-" checked="checked" />
减</label>
<label>
<input name="cheng" type="radio" value="*" />
乘</label></td>
</tr>
<tr>
<td>一年级</td>
<td><input name="x1" type="text" size="20" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum();" /></td>
<td><input name="z1" type="text" value="10" size="10" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum();" /> 元</td>
</tr>
<tr>
<td>二年级</td>
<td><input name="x2" type="text" size="20" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum();" /></td>
<td><input name="z2" type="text" value="20" size="10" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum();" />
元</td>
</tr>
<tr>
<td>三年级</td>
<td><input name="x3" type="text" size="20" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum();" /></td>
<td><input name="z3" type="text" value="30" size="10" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum();" />
元</td>
</tr>
<tr>
<td>四年级</td>
<td><input name="x4" type="text" size="20" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum();" /></td>
<td><input name="z4" type="text" value="40" size="10" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum();" />
元</td>
</tr>
<tr>
<td>五年级</td>
<td><input name="x5" type="text" size="20" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum();" /></td>
<td><input name="z5" type="text" value="50" size="10" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum();" />
元</td>
</tr>
<tr>
<td>六年级</td>
<td><input name="x6" type="text" size="20" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum();" /></td>
<td><input name="z6" type="text" value="60" size="10" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum();" />
元</td>
</tr>
<tr>
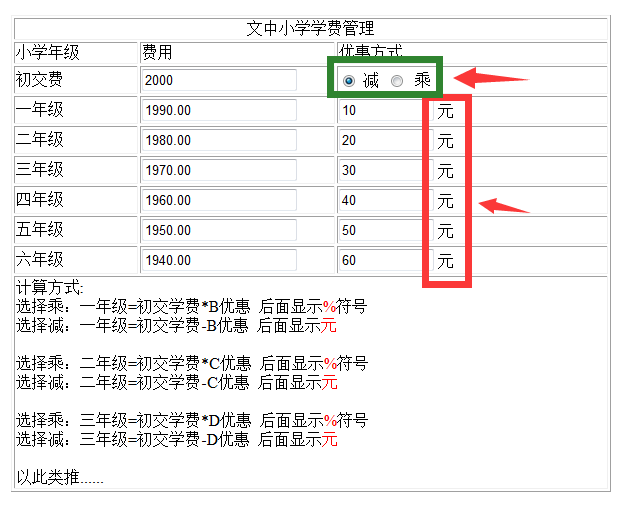
<td colspan="3">计算方式:<br>
选择乘:一年级=初交学费*B优惠 后面显示<span style="color:#FF0000">%</span>符号<br>
选择减:一年级=初交学费-B优惠 后面显示<span style="color:#FF0000">元</span><br><br>
选择乘:二年级=初交学费*C优惠 后面显示<span style="color:#FF0000">%</span>符号<br>
选择减:二年级=初交学费-C优惠 后面显示<span style="color:#FF0000">元</span><br><br>
选择乘:三年级=初交学费*D优惠 后面显示<span style="color:#FF0000">%</span>符号<br>
选择减:三年级=初交学费-D优惠 后面显示<span style="color:#FF0000">元</span><br><br>
以此类推......</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>小学学费管理</title>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js"></script>
<script>
function chrUnit(v) { $('#tb label.unit').html(v == '-' ? '元' : '%'); SumNum($('#y1')[0]) }
function SumNum(o) {
var y1 = parseFloat($('#y1').val()) || 0, trs, v, minus = $('#minus').attr('checked');
if (o.id == 'y1') {//初交费变更需要更新所有行,否则只需要更新当前行
trs = $('#tb tr:gt(2)');
}
else trs = $(o).closest('tr');
console.log(trs)
trs.each(function () {
v = parseFloat($('input:eq(1)', this).val()) || 0;
if(v)
$('input:eq(0)', this).val((minus ? y1 - v : y1 * v / 100).toFixed(2));
else ;
});
}
$(function () {
$('#y1').trigger('keyup');
});
</script>
</head>
<body>
<table width="600" border="1" style="margin:0px auto" id="tb">
<form name="form1" method="post" action="addxuefei_pass.asp">
<tr>
<td colspan="3" align="center">文中小学学费管理</td>
</tr>
<tr>
<td width="21%">小学年级</td>
<td width="33%">费用</td>
<td width="46%">优惠方式</td>
</tr>
<tr>
<td width="21%">初交费</td>
<td><input name="y1" id="y1" type="text" value="2000" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum(this);" /></td>
<td>
<label>
<input type="radio" name="cheng" id="minus" value="-" checked="checked" onclick="chrUnit(this.value)" />
减</label>
<label>
<input name="cheng" type="radio" value="*" onclick="chrUnit(this.value)" />
乘</label></td>
</tr>
<tr>
<td>一年级</td>
<td><input name="x1" type="text" readonly /></td>
<td><input name="z1" type="text" value="10" size="10" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum(this);" /> <label class="unit">元</label></td>
</tr>
<tr>
<td>二年级</td>
<td><input name="x2" type="text" readonly /></td>
<td><input name="z2" type="text" value="20" size="10" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum(this);" /> <label class="unit">元</label></td>
</tr>
<tr>
<td>三年级</td>
<td><input name="x3" type="text" readonly /></td>
<td><input name="z3" type="text" value="30" size="10" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum(this);" /> <label class="unit">元</label></td>
</tr>
<tr>
<td>四年级</td>
<td><input name="x4" type="text" readonly /></td>
<td><input name="z4" type="text" value="40" size="10" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum(this);" /> <label class="unit">元</label></td>
</tr>
<tr>
<td>五年级</td>
<td><input name="x5" type="text" readonly /></td>
<td><input name="z5" type="text" value="50" size="10" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum(this);" /> <label class="unit">元</label></td>
</tr>
<tr>
<td>六年级</td>
<td><input name="x6" type="text" readonly /></td>
<td><input name="z6" type="text" value="60" size="10" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum(this);" /> <label class="unit">元</label></td>
</tr>
<tr>
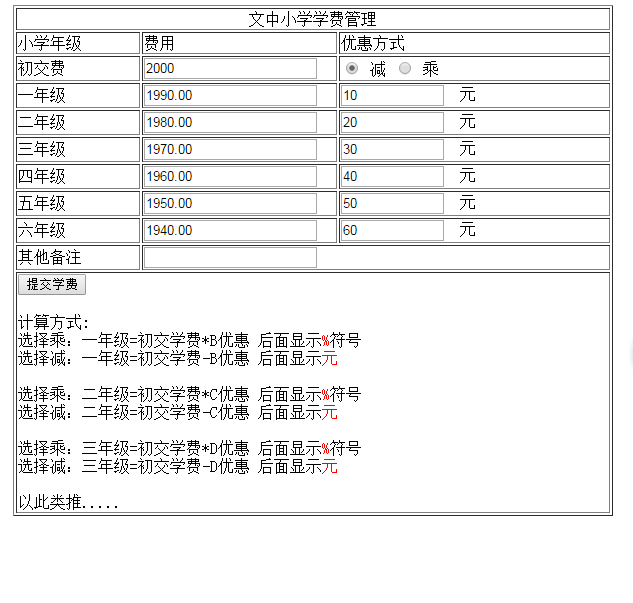
<td>其他备注</td>
<td colspan="2"><input name="cus" type="text" id="other"/></td>
</tr>
<tr>
<td colspan="3">
<input type="submit" name="button" id="button" value="提交学费" class="btn"/>
<br><br>计算方式:<br>
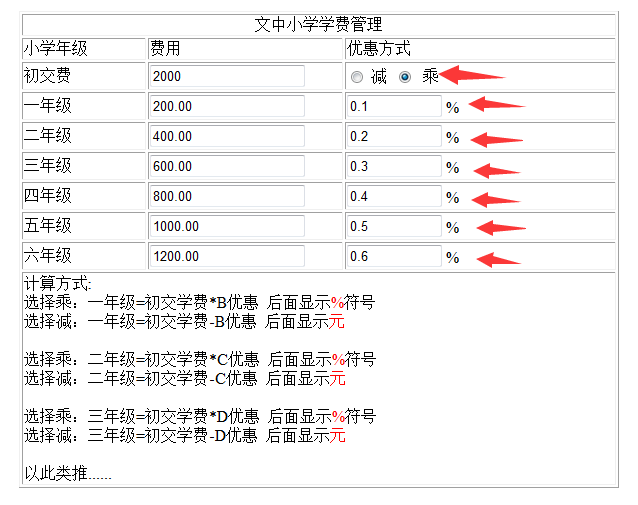
选择乘:一年级=初交学费*B优惠 后面显示<span style="color:#FF0000">%</span>符号<br>
选择减:一年级=初交学费-B优惠 后面显示<span style="color:#FF0000">元</span><br><br>
选择乘:二年级=初交学费*C优惠 后面显示<span style="color:#FF0000">%</span>符号<br>
选择减:二年级=初交学费-C优惠 后面显示<span style="color:#FF0000">元</span><br><br>
选择乘:三年级=初交学费*D优惠 后面显示<span style="color:#FF0000">%</span>符号<br>
选择减:三年级=初交学费-D优惠 后面显示<span style="color:#FF0000">元</span><br><br>
以此类推.....</td>
</tr>
</form>
</table>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>小学学费管理</title>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js"></script>
<script>
function chrUnit(v) { $('#tb label.unit').html(v == '-' ? '元' : '%'); SumNum($('#y1')[0]) }
function SumNum(o) {
var y1 = parseFloat($('#y1').val()) || 0, trs, v, minus = $('#minus').attr('checked');
if (o.id == 'y1') {//初交费变更需要更新所有行,否则只需要更新当前行
trs = $('#tb tr:gt(2)');
}
else trs = $(o).closest('tr');
console.log(trs)
trs.each(function () {
v = parseFloat($('input:eq(1)', this).val()) || 0;
$('input:eq(0)', this).val((minus ? y1 - v : y1 * v / 100).toFixed(2));
});
}
$(function () {
$('#y1').trigger('keyup');
});
</script>
</head>
<body>
<table width="600" border="1" style="margin:0px auto" id="tb">
<form name="form1" method="post" action="addxuefei_pass.asp">
<tr>
<td colspan="3" align="center">文中小学学费管理</td>
</tr>
<tr>
<td width="21%">小学年级</td>
<td width="33%">费用</td>
<td width="46%">优惠方式</td>
</tr>
<tr>
<td width="21%">初交费</td>
<td><input name="y1" id="y1" type="text" value="2000" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum(this);" /></td>
<td>
<label>
<input type="radio" name="cheng" id="minus" value="-" checked="checked" onclick="chrUnit(this.value)" />
减</label>
<label>
<input name="cheng" type="radio" value="*" onclick="chrUnit(this.value)" />
乘</label></td>
</tr>
<tr>
<td>一年级</td>
<td><input name="x1" type="text" readonly /></td>
<td><input name="z1" type="text" value="10" size="10" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum(this);" /> <label class="unit">元</label></td>
</tr>
<tr>
<td>二年级</td>
<td><input name="x2" type="text" readonly /></td>
<td><input name="z2" type="text" value="20" size="10" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum(this);" /> <label class="unit">元</label></td>
</tr>
<tr>
<td>三年级</td>
<td><input name="x3" type="text" readonly /></td>
<td><input name="z3" type="text" value="30" size="10" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum(this);" /> <label class="unit">元</label></td>
</tr>
<tr>
<td>四年级</td>
<td><input name="x4" type="text" readonly /></td>
<td><input name="z4" type="text" value="40" size="10" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum(this);" /> <label class="unit">元</label></td>
</tr>
<tr>
<td>五年级</td>
<td><input name="x5" type="text" readonly /></td>
<td><input name="z5" type="text" value="50" size="10" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum(this);" /> <label class="unit">元</label></td>
</tr>
<tr>
<td>六年级</td>
<td><input name="x6" type="text" readonly /></td>
<td><input name="z6" type="text" value="60" size="10" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum(this);" /> <label class="unit">元</label></td>
</tr>
<tr>
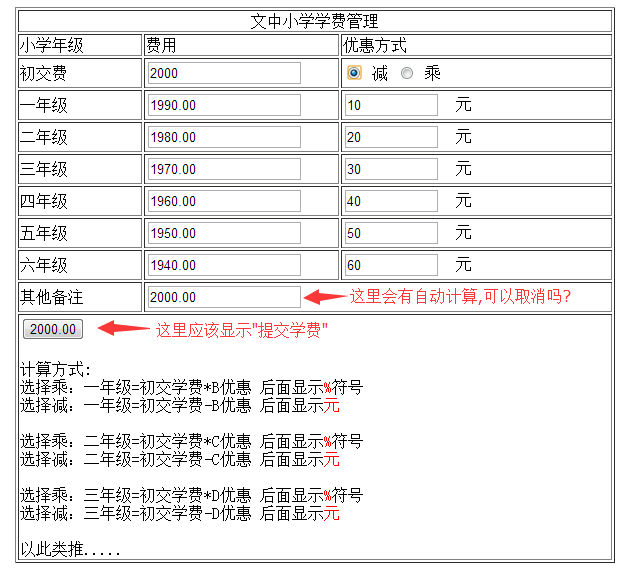
<td>其他备注</td>
<td colspan="2"><input name="cus" type="text"/></td>
</tr>
<tr>
<td colspan="3"><input type="submit" name="button" id="button" value="提交学费" class="btn"/><br><br>计算方式:<br>
选择乘:一年级=初交学费*B优惠 后面显示<span style="color:#FF0000">%</span>符号<br>
选择减:一年级=初交学费-B优惠 后面显示<span style="color:#FF0000">元</span><br><br>
选择乘:二年级=初交学费*C优惠 后面显示<span style="color:#FF0000">%</span>符号<br>
选择减:二年级=初交学费-C优惠 后面显示<span style="color:#FF0000">元</span><br><br>
选择乘:三年级=初交学费*D优惠 后面显示<span style="color:#FF0000">%</span>符号<br>
选择减:三年级=初交学费-D优惠 后面显示<span style="color:#FF0000">元</span><br><br>
以此类推.....</td>
</tr>
</form>
</table>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>小学学费管理</title>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js"></script>
<script>
function chrUnit(v) { $('#tb label.unit').html(v == '-' ? '元' : '%'); SumNum($('#y1')[0]) }
function SumNum(o) {
var y1 = parseFloat($('#y1').val()) || 0, trs, v, minus = $('#minus').attr('checked');
if (o.id == 'y1') {//初交费变更需要更新所有行,否则只需要更新当前行
trs = $('#tb tr:gt(2)');
}
else trs = $(o).closest('tr');
console.log(trs)
trs.each(function () {
v = parseFloat($('input:eq(1)', this).val()) || 0;
$('input:eq(0)', this).val((minus ? y1 - v : y1 * v / 100).toFixed(2));
});
}
$(function () {
$('#y1').trigger('keyup');
});
</script>
</head>
<body>
<table width="600" border="1" style="margin:0px auto" id="tb">
<tr>
<td colspan="3" align="center">文中小学学费管理</td>
</tr>
<tr>
<td width="21%">小学年级</td>
<td width="33%">费用</td>
<td width="46%">优惠方式</td>
</tr>
<tr>
<td width="21%">初交费</td>
<td><input name="y1" id="y1" type="text" value="2000" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum(this);" /></td>
<td>
<label>
<input type="radio" name="cheng" id="minus" value="-" checked="checked" onclick="chrUnit(this.value)" />
减</label>
<label>
<input name="cheng" type="radio" value="*" onclick="chrUnit(this.value)" />
乘</label></td>
</tr>
<tr>
<td>一年级</td>
<td><input name="x1" type="text" readonly /></td>
<td><input name="z1" type="text" value="10" size="10" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum(this);" /> <label class="unit">元</label></td>
</tr>
<tr>
<td>二年级</td>
<td><input name="x2" type="text" readonly /></td>
<td><input name="z2" type="text" value="20" size="10" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum(this);" /> <label class="unit">元</label></td>
</tr>
<tr>
<td>三年级</td>
<td><input name="x3" type="text" readonly /></td>
<td><input name="z3" type="text" value="30" size="10" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum(this);" /> <label class="unit">元</label></td>
</tr>
<tr>
<td>四年级</td>
<td><input name="x4" type="text" readonly /></td>
<td><input name="z4" type="text" value="40" size="10" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum(this);" /> <label class="unit">元</label></td>
</tr>
<tr>
<td>五年级</td>
<td><input name="x5" type="text" readonly /></td>
<td><input name="z5" type="text" value="50" size="10" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum(this);" /> <label class="unit">元</label></td>
</tr>
<tr>
<td>六年级</td>
<td><input name="x6" type="text" readonly /></td>
<td><input name="z6" type="text" value="60" size="10" onKeyUp="value=value.replace(/[^\d\.]/g,'');SumNum(this);" /> <label class="unit">元</label></td>
</tr>
<tr>
<td colspan="3">计算方式:<br>
选择乘:一年级=初交学费*B优惠 后面显示<span style="color:#FF0000">%</span>符号<br>
选择减:一年级=初交学费-B优惠 后面显示<span style="color:#FF0000">元</span><br><br>
选择乘:二年级=初交学费*C优惠 后面显示<span style="color:#FF0000">%</span>符号<br>
选择减:二年级=初交学费-C优惠 后面显示<span style="color:#FF0000">元</span><br><br>
选择乘:三年级=初交学费*D优惠 后面显示<span style="color:#FF0000">%</span>符号<br>
选择减:三年级=初交学费-D优惠 后面显示<span style="color:#FF0000">元</span><br><br>
以此类推......</td>
</tr>
</table>
</body>
</html>