87,910
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

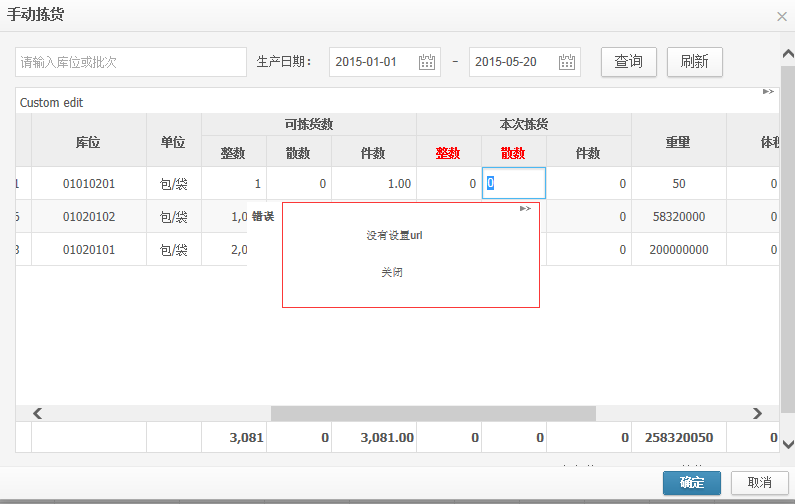
d = [
{
name: "MaxNum", label: "整数", width: 60, align: "right", index: "MaxNum", sortable: !0, formatter: "integer", formatoptions: {
decimalPlaces: 0
}
}
, {
name: "MinNum", label: "散数", width: 60, align: "right", formatter: "integer", formatoptions: {
decimalPlaces: 0
}
}
, {
name: "Number", label: "件数", width: 80, align: "right", formatter: "integer", formatoptions: {
decimalPlaces: 2
}
}
, {
name: "MaxNum_Choose", label: "<font color='red'>整数</font>", width: 60, align: "right", formatter: "integer", formatoptions: {
decimalPlaces: 0
}, editable: !0
}
, {
name: "MinNum_Choose", label: "<font color='red'>散数</font>", width: 60, align: "right", formatter: "integer", formatoptions: {
decimalPlaces: 0
}, editable: !0
}
];
$("#grid").jqGrid({
url: "/OutNotice/OnChooseGoods?gmid=" + queryConditions.item.GmId,
datatype: "json",
height: 255,
width: 763,
altRows: !0,
gridview: !0,
onselectrow: !1,
colModel: d,
multiselect: !0,
multiboxonly: !0,
shrinkToFit: !1,
cmTemplate: {
sortable: !1, title: !1
},
editurl: "/OutNotice/OnChooseGoods",
caption: "Custom edit ",
sortname: "CreateDt",
sortorder: "desc",
page: 1,
pager: "#page",
rowNum: 100,
rowList: [100, 200, 500],
viewrecords: !0,
forceFit: !1,
jsonReader: {
root: "data.items", records: "data.records", total: "data.total", repeatitems: !1, id: "SId"
},
footerrow: !0
, gridComplete: function () {
var rowNum = parseInt($(this).getGridParam("records"), 10);
if (rowNum > 0) {
$(".ui-jqgrid-sdiv").show();
var max = $(this).getCol("MaxNum", false, "sum");
var min = $(this).getCol("MinNum", false, "sum");
var num = $(this).getCol("Number", false, "sum");
var maxc = $(this).getCol("MaxNum_Choose", false, "sum");
var minc = $(this).getCol("MinNum_Choose", false, "sum");
var numc = $(this).getCol("Number_Choose", false, "sum");
var wei = $(this).getCol("Weight", false, "sum");
var vol = $(this).getCol("Volume", false, "sum");
$(this).footerData("set", { Name: "合计:", MaxNum: max, MinNum: min, Number: num, MaxNum_Choose: maxc, MinNum_Choose: minc, Number_Choose: numc, Weight: wei, Volume: vol });
} else {
$(".ui-jqgrid-sdiv").hide();
}
}
, onSelectRow: function (acctId) {
debugger;
}
, loadComplete: function (a) {
if (a.status == "200") {
$("#jqgh_grid_cb").hide(); //隐藏全选框
}
else {
parent.Public.tips({ type: 1, content: "操作失败了哦," + a.msg })
}
}, loadError: function (e) {
debugger;
parent.Public.tips({ type: 1, content: "操作失败了哦," + e.msg })
},
afterSaveCell: function (a, c, d, e, f) { //单元格成功保存后触发
debugger;
switch (c) { //某个单元格
case "MaxNum_Choose":
break
case "MinNum_Choose":
break
}
}
})