新手求教EasyUI问题,求各位大神帮忙~!万分感谢! 下面是代码。
html页面中:
<div data-options="region:'west',split:true,title:'导航菜单'" style="width: 160px;" id="westcd">
</div>
js:
$(function(){
menulist += '<div class="easyui-accordion" fit="true" border="false">';
menulist += '<div title="公共信息" data-options="iconCls:icon-grow" style="overflow: auto; padding: 5px;">';
menulist += '<ul id="tt" class="easyui-tree">';
menulist += '<li><span>读者管理</span><ul></ul></li>';
menulist += '<li><span>敏感词设置</span><ul></ul></li>';
menulist += '</ul></div>';
menulist += '</div>';
$("#westcd").append(menulist);
})

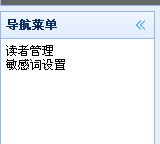
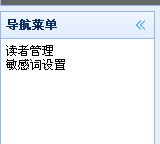
执行效果如上面图

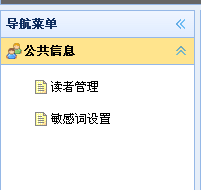
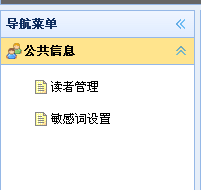
正确的效果如上图,是我直接把js中menulist 给alert出放在div中的
搞了一天都没解决,求帮助,万分感谢~在线等~
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享