从数据库中读出表格在页面上显示出来,其它浏览器CSS完全正常,火狐的显示出现问题,求大神帮忙看一下!代码如下
显示页面
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="css/table.css">
<title>现场维护人员信息</title>
</head>
<body style="background-image:url(images/body.jpg)">
<span class="hd">现场维护人员信息</span>
</br>
</br>
<?php
require_once("init.php");
$sql="select * from field_maintenance_infor";
$result=mysql_query($sql);
$row=mysql_num_rows($result);
$colums=mysql_num_fields($result);
echo "<table class='t1' border='1'><tr>";
//表头
for($i=0;$i<$colums;$i++){
$field_name=mysql_field_name($result,$i);
echo "<th>$field_name</th>";
}
echo "</tr>";
while($row=mysql_fetch_row($result)){
echo "<tr>";
for($i=0;$i<$colums;$i++){
echo "<td>$row[$i]</td>";
}
echo "</tr>";
}
echo "</table>";
mysql_free_result($result);
?>
</body>
</html>
CSS样式:
body {
border: 1px solid #2C2E2F;
width:100%;
height:100%;
margin: 0 auto;
}
.hd{
font-size: 25px;
color: white;
font-family: YouYuan;
display:block;
margin:auto;
text-align:center;
margin-top:20px;
}
.t1{
font-size: 18px;
color: white;
font-family: YouYuan;
display:block;
text-align:center;
margin-left:430px;
background-color:#2C2E2F;
height:30px;
}
.t1 caption{
font-size:20px;
font-weight:bold;
}
.t1 th{
background-color:#161616;
height:40px;
}
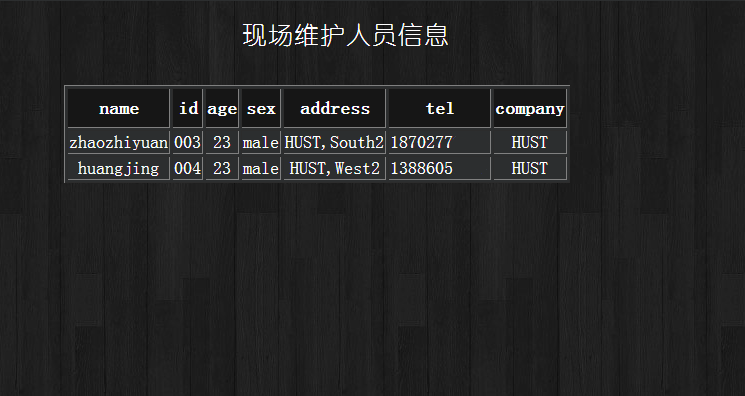
火狐浏览器效果:

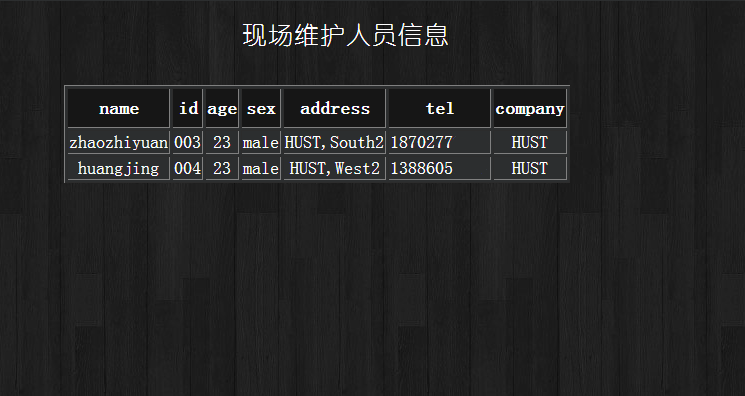
其他浏览器正常效果:

 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享