

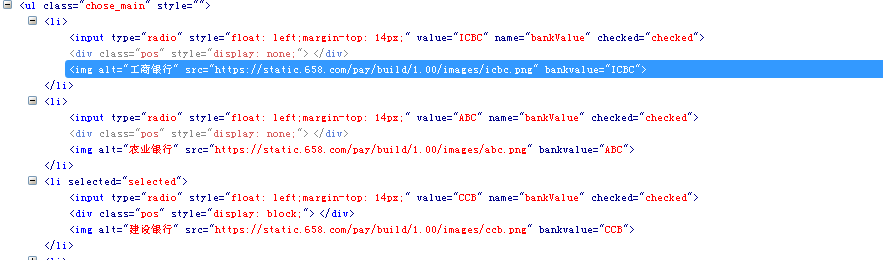
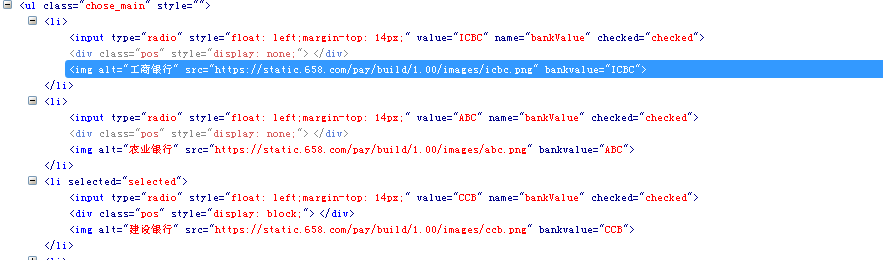
如图,页面结构是每个银行为一个li, 里面有个radio, 但我点击银行时会添加样式,并且把设置 radio.attr("checked",true);
手动把radio设为选中状态。
多次点击出现上图 多个radio checked=checked; 但只有一是选中状态(这里是为什么?)
也就是为什么我设置radioA.attr("checked",true)时 radioB,radioC会被取消选中而checked属性仍然是checked.。
最后提交表单时bankValue值只会提交最后点击的那个 radio, 上图中三个radio checked=checked, 最后是建设银行提交(它是最后设置attr("checked",true)的)
以上,我最终提交数据是正确,而我想知道 checked=checked 跟radio是否选中什么关系, 还有为什么多个checked=checked确只提交了最后设置的那个?
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享