87,992
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享
Ext.define('MyApp.controller.Search_controller', {
extend: 'Ext.app.Controller',
views: ['Search_view','Show_view'],
stores: ['Search_store'],
config: {
refs: {
search: '#searchbutton',
},
control: {
search: {
tap: 'search'
}
}
},
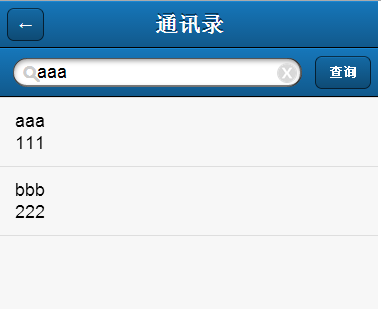
search: function(search){
var list = this.getClick();
var store = list.getStore();
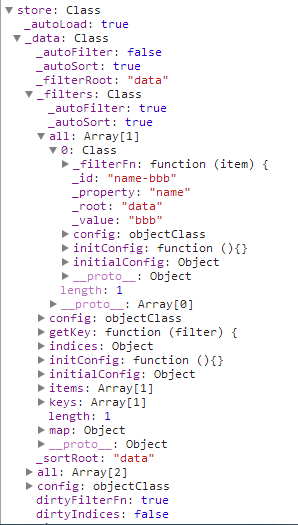
var ageFilter = new Ext.util.Filter({
property: 'name',
value : 'bbb'
});
store.filter(ageFilter);
store.sync();
list.setStore(store);
list.refresh() //refresh your list
alert(store.isFiltered());
}
});