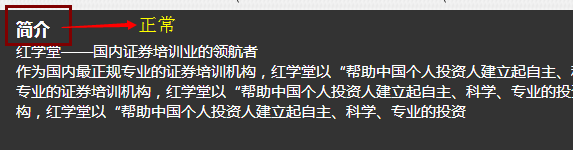
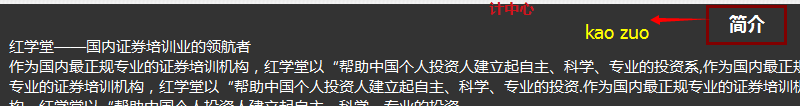
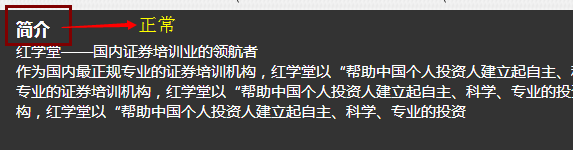
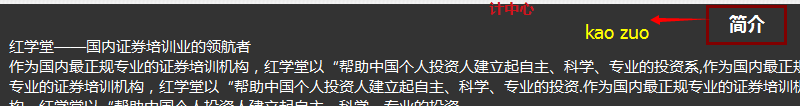
一个页面是文章的“简介”,用的h3标签,在FF和Chrome,IE6,IE7下测试的都是靠左的(正常),在IE8,10下就靠着右了,到底是怎么回事?附下图:
在FF下:

在IE8下 靠左了:

请问大家是怎么回事?代码如下:
<div class="intro">
<div class="intro_content">
<h3>简介</h3>
<span>红学堂——国内证券培训业的领航者 </span>
<p>作为国内最正规专业的证券培训机构,红学堂以“帮助中国个人投资人建立起自主、科学、</p>
</div>
</div>
css部分:
.footer .intro{
position:relative;
min-width:1000px;
width:expression_r(document.body.clientWidth < 1000px? “1000px”: “auto” );/*min-width 只针对ie浏览器*/
}
.footer .intro .intro_content{
margin:0 auto;
width:807px;
color:#fff;
padding-left:238px;
}
(没有给h3)设置样式。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享