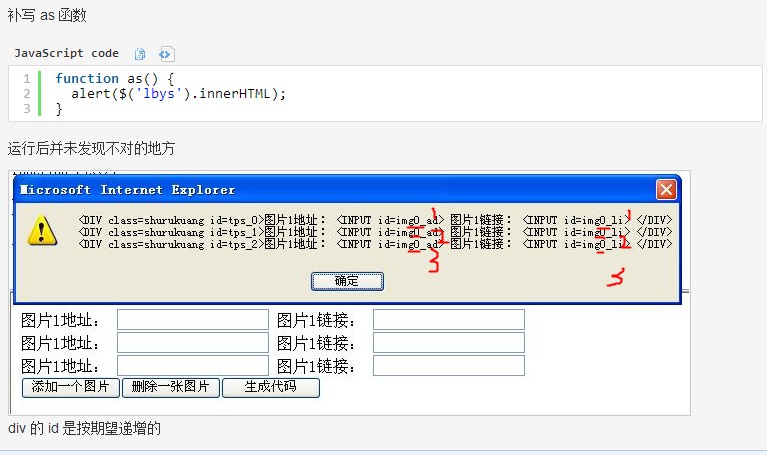
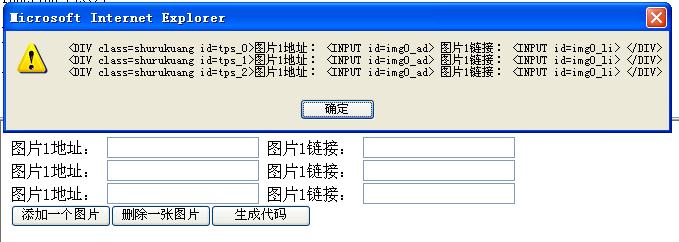
js克隆id对象后如何修改id下子元素的id值
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<body>
<!---->
<div id="lbys">
<div class="shurukuang" id="tps_0">图片1地址:
<input type="text" id="img0_ad">
图片1链接:
<input type="text" id="img0_li">
</div>
</div>
<button name="tianjia" style="width:100px;" id="tj" onclick="tjs()" >添加一个图片</button>
<button name="tianjia" style="width:100px;" id="tj" onclick="scs()" >删除一张图片</button>
<button name="ddd" onclick="as()" style="width:100px;">生成代码</button><br/>
<!---->
<script>
var zhs=0;
var $=function(cs){
return document.getElementById(cs)
};
function tjs(){
var sourceNode = $("tps_"+zhs);
var clonedNode = sourceNode.cloneNode(true); // 克隆节点
zhs=zhs+1;
var vbn="tps_" + zhs
clonedNode.setAttribute("id",vbn );
sourceNode.parentNode.appendChild(clonedNode); // 在父节点插入克隆的节点
}
</script>
</body>
</html>
上面是我写的只更改父id的代码, 不会写也能修改子元素id值代码,可能我表达不清楚,看下面的代码,就是要做到下面哪种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<body>
<!---->
<div id="lbys">
<div class="shurukuang" id="tps_0">图片1地址:
<input type="text" id="img0_ad">
图片1链接:
<input type="text" id="img0_li">
</div>
</div>
<div class="shurukuang" id="tps_1">图片2地址:
<input type="text" id="img1_ad">
图片2链接:
<input type="text" id="img1_li">
</div>
<div class="shurukuang" id="tps_2">图片3地址:
<input type="text" id="img2_ad">
图片3链接:
<input type="text" id="img2_li">
</div>
</div>
</div>
<button name="tianjia" style="width:100px;" id="tj" onclick="tjs()" >添加一个图片</button>
<button name="tianjia" style="width:100px;" id="tj" onclick="scs()" >删除一张图片</button>
<button name="ddd" onclick="as()" style="width:100px;">生成代码</button><br/>
<!---->
</body>
</html>
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享