有人模仿52pk的魔兽世界宏站的模板,
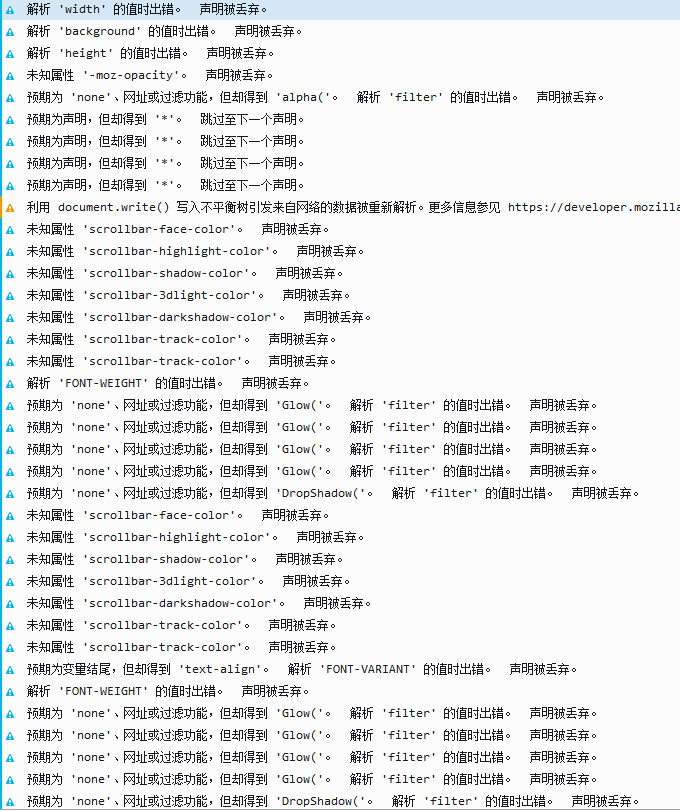
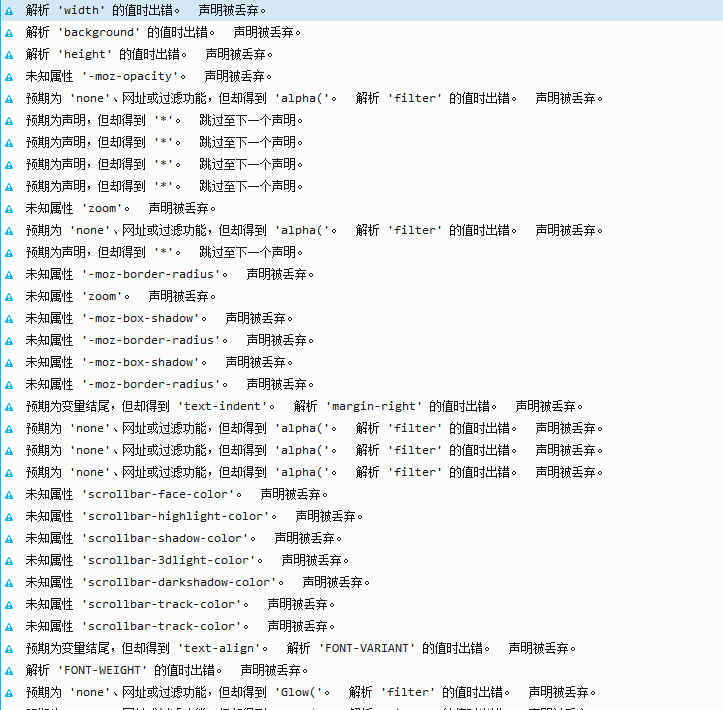
我也模仿着弄好所有东西,下列css是原模仿者的,我在自己的模板里引用它会生效。
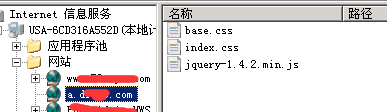
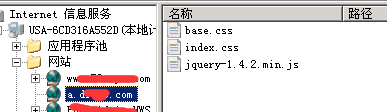
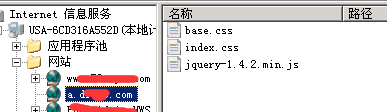
奇怪的事情来了,我把css下到自己服务器上,放入一个自己的网站里,比如
给了所有权限,然后再引用,一辈子都不生效,我不知道为什么,百度过一晚上也没答案,同时也下载了这个jquery插件的。
不知道各位专业的web开发者有没有遇到这样的问题,一个问题没法想明白真的很难受。
所有分都给你们了。
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 [/quote]
我以为你是用TOMCAT服务器呢
你先在浏览器里 输入你的 URL 看看 能不能显示出你的文件
[/quote]
我以为你是用TOMCAT服务器呢
你先在浏览器里 输入你的 URL 看看 能不能显示出你的文件 [/quote]
我以为你是用TOMCAT服务器呢
你先在浏览器里 输入你的 URL 看看 能不能显示出你的文件[/quote]
是绝对可以显示的,估计这里解决不了,我去发任务悬赏吧。
[/quote]
我以为你是用TOMCAT服务器呢
你先在浏览器里 输入你的 URL 看看 能不能显示出你的文件[/quote]
是绝对可以显示的,估计这里解决不了,我去发任务悬赏吧。