87,995
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

Ext.define('cms.view.MainMenuView', {
extend : 'Ext.panel.Panel',
requires : [ 'cms.model.MainMenuMo' ],
alias : 'widget.mainMenuView',
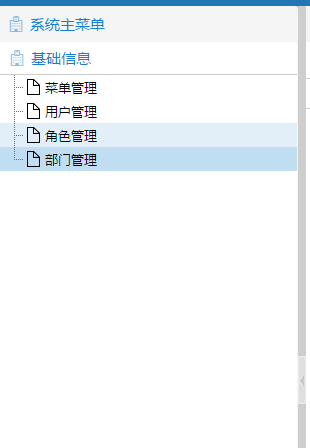
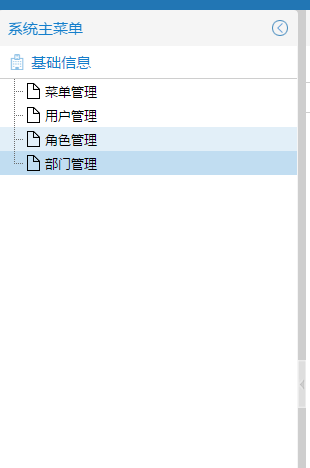
title : '系统主菜单',
glyph : 0xf0f8,
frame : true,
collapsible : true,
// 布局
layout : {
type : 'accordion',
animate : true,
enableSplitters: true
},
viewModel : {
type : 'mainMenuMo'
},
initComponent : function() {
this.items = [];
var groups = this.getViewModel().get('menu.group');
createTreePanel(this.items, groups);
this.callParent();
}
});