87,996
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享

<div id="divamount" class="inputDiv">
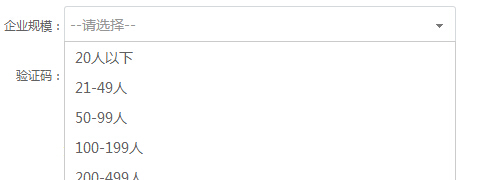
<label>企业规模:</label>
<div id="divselect" class="inputText">
<cite>--请选择--</cite>
<ul style="display: none;">
<li><a selectid="1" href="javascript:changeAmount('20人以下');">20人以下</a></li>
<li><a selectid="2" href="javascript:changeAmount('21-49人');">21-49人</a></li>
<li><a selectid="3" href="javascript:changeAmount('50-99人');">50-99人</a></li>
<li><a selectid="4" href="javascript:changeAmount('100-199人');">100-199人</a></li>
<li><a selectid="5" href="javascript:changeAmount('200-499人');">200-499人</a></li>
<li><a selectid="6" href="javascript:changeAmount('500-999人');">500-999人</a></li>
<li><a selectid="7" href="javascript:changeAmount('1000人以上');">1000人以上</a></li>
</ul>
</div>
<span class="ipnutMsg msgSuc" id="s5" style="display: none;">正确</span>
</div>
var subHtml = $("#divamount").html();
$("#divamount").empty().html(subHtml);
