61,115
社区成员
 发帖
发帖 与我相关
与我相关 我的任务
我的任务 分享
分享 跳转了,,,你都离开页面了,,,还要红线干嘛。。。[/quote]
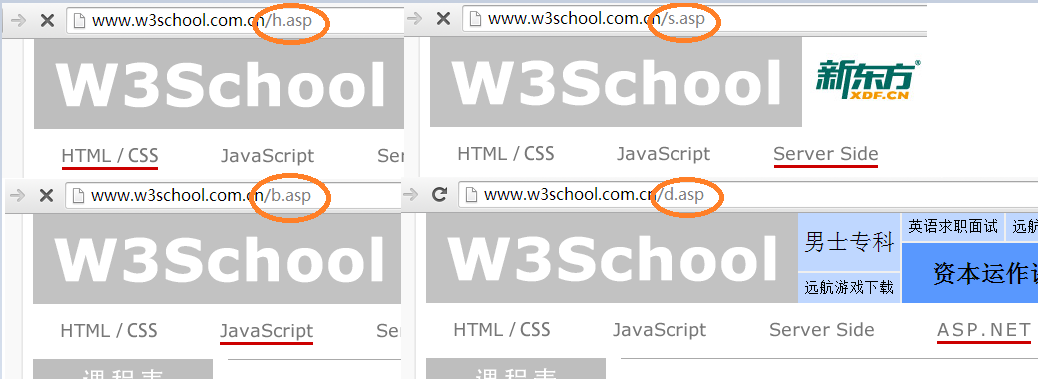
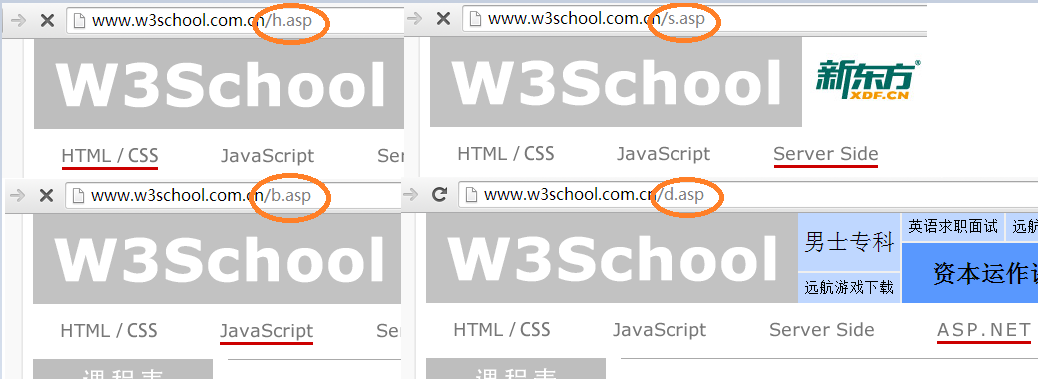
我就是需要这个效果 就像这个网站一样
http://www.w3school.com.cn/[/quote]
跳转了,,,你都离开页面了,,,还要红线干嘛。。。[/quote]
我就是需要这个效果 就像这个网站一样
http://www.w3school.com.cn/[/quote]
 楼主真的了解w3school吗???
楼主真的了解w3school吗???
 它的页面可是跳转了的。。。。如果要这样,,,直接在跳转的页面写死就是了。。。[/quote]
哦 是的 谢谢你耐心解答
它的页面可是跳转了的。。。。如果要这样,,,直接在跳转的页面写死就是了。。。[/quote]
哦 是的 谢谢你耐心解答 跳转了,,,你都离开页面了,,,还要红线干嘛。。。[/quote]
跳转了,,,你都离开页面了,,,还要红线干嘛。。。[/quote] 楼主真的了解w3school吗???
楼主真的了解w3school吗???
 跳转了,,,你都离开页面了,,,还要红线干嘛。。。[/quote]
我就是需要这个效果 就像这个网站一样
http://www.w3school.com.cn/
跳转了,,,你都离开页面了,,,还要红线干嘛。。。[/quote]
我就是需要这个效果 就像这个网站一样
http://www.w3school.com.cn/ 跳转了,,,你都离开页面了,,,还要红线干嘛。。。
跳转了,,,你都离开页面了,,,还要红线干嘛。。。 看来楼主的代码能力真心有限,,不上代码都不行了。。。。
看来楼主的代码能力真心有限,,不上代码都不行了。。。。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>title</title>
<style>
a{margin:20px;padding:40px;width:100px;border-bottom:3px solid transparent;}
a:hover{border-bottom:3px solid red;}
div{float:left;}
</style>
</head>
<body>
<a>table1</a>
<a>table2</a>
<a>table3</a>
<a>table4</a>
</body>
</html>
 看来楼主的代码能力真心有限,,不上代码都不行了。。。。
看来楼主的代码能力真心有限,,不上代码都不行了。。。。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>title</title>
<style>
a{margin:20px;padding:40px;width:100px;border-bottom:3px solid transparent;}
a:hover{border-bottom:3px solid red;}
div{float:left;}
</style>
</head>
<body>
<a>table1</a>
<a>table2</a>
<a>table3</a>
<a>table4</a>
</body>
</html>
 外层加个div,,,
div:visited{border-bottom:2px;border-color:red;}
外层加个div,,,
div:visited{border-bottom:2px;border-color:red;}

a{background:#fff;}
a:link, a:visited {
background:red;
}